Здравствуйте, уважаемые пользователи средств отчетности Stimulsoft! Мы всегда рады поделиться с вами свежими новостями о нашем продукте и различных нововведениях. На этот раз мы хотим рассказать вам о Формате текста (Text Format).
Формат текста
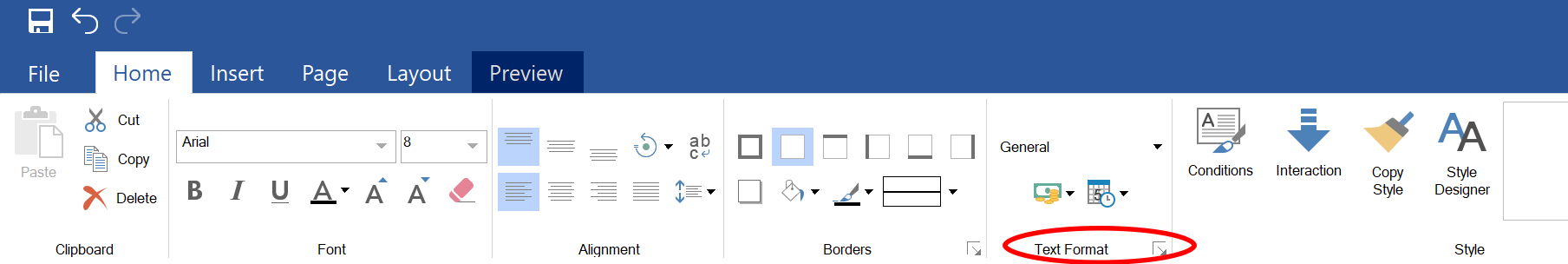
Формат текста – это функционал, позволяющий применять разные шаблоны к тексту. С его помощью можно отображать текст в разных вариантах, таких как денежные единицы, проценты, даты, десятичные числа и номера телефонов.Все настройки текстового формата можно найти на вкладке Главная (Home) в панели Формат текста (Text Format):

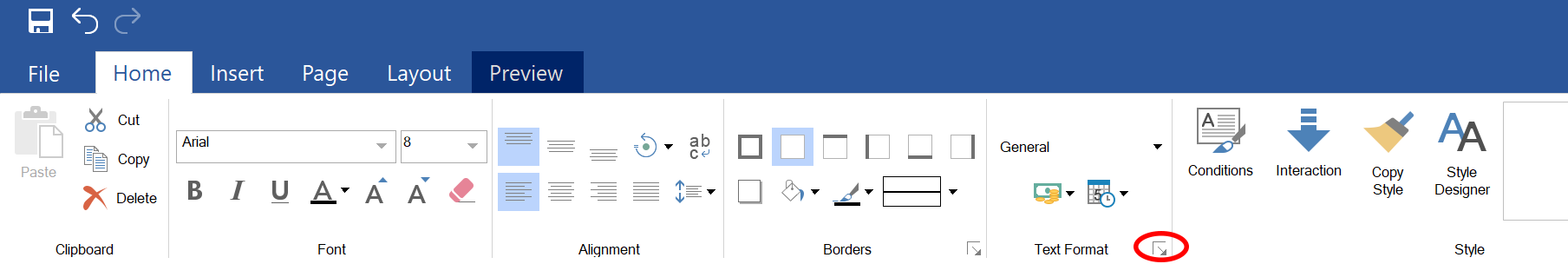
В панели Формат текста (Text Format) есть набор стандартных шаблонов, настройки которых зависят от локализации операционной системы, а также кнопка вызова формы Формат текста (Text Format):

Данная кнопка позволяет настроить дополнительные свойства формата:

Денежный формат
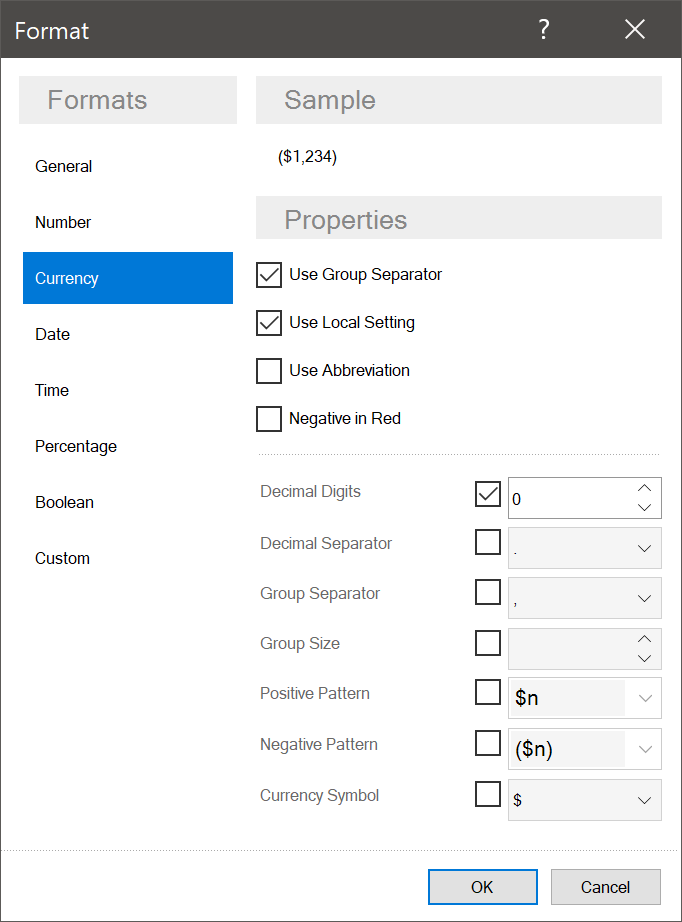
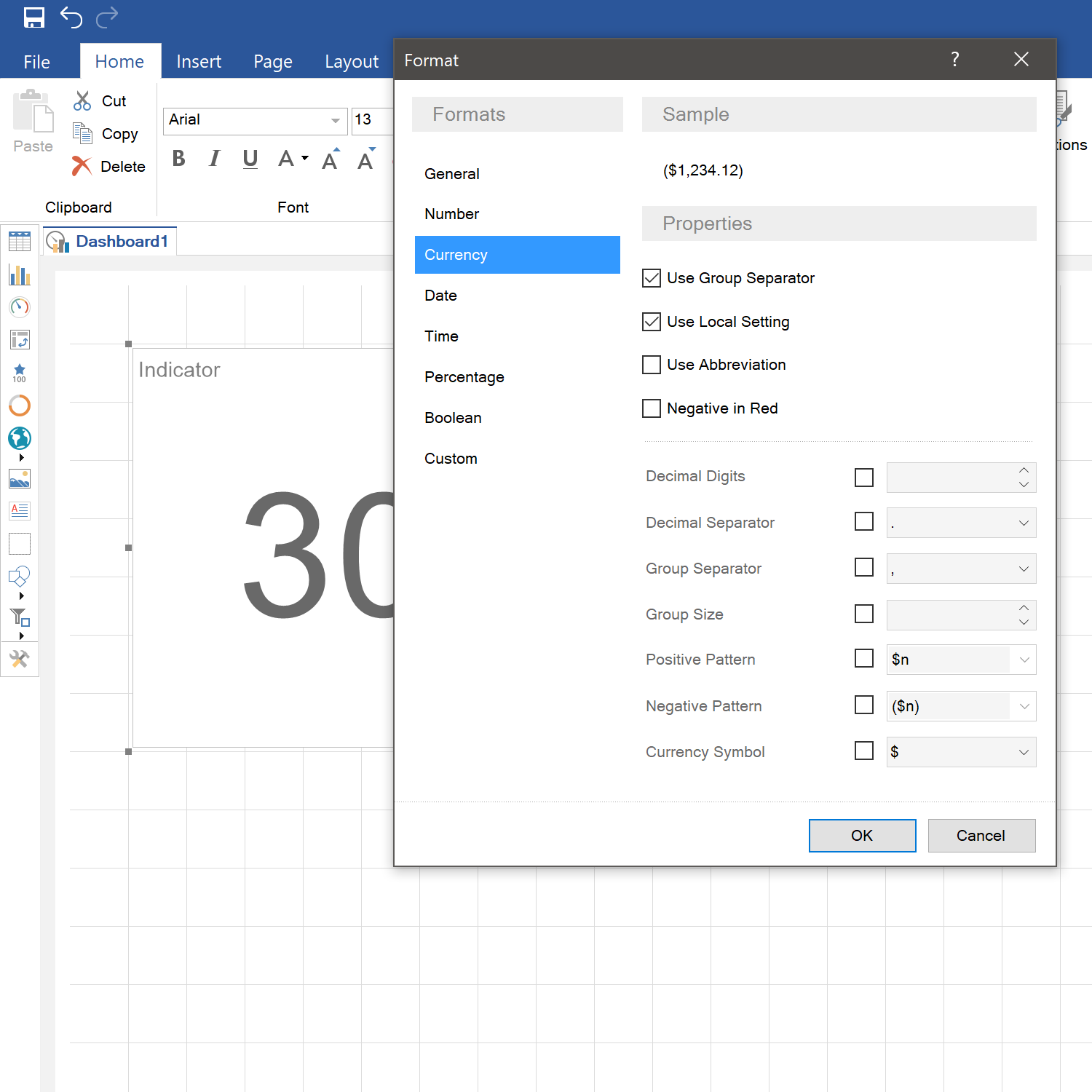
Допустим вы хотите поставить символ доллара "$", однако пользуетесь компьютером с российской локалью, но вам необходимо отправить финансовый отчет коллегам в США с использованием символа доллара "$". Также вы хотите задать в этом же отчете проценты и десятичные числа.Для этого необходимо выбрать формат Денежный (Currency):

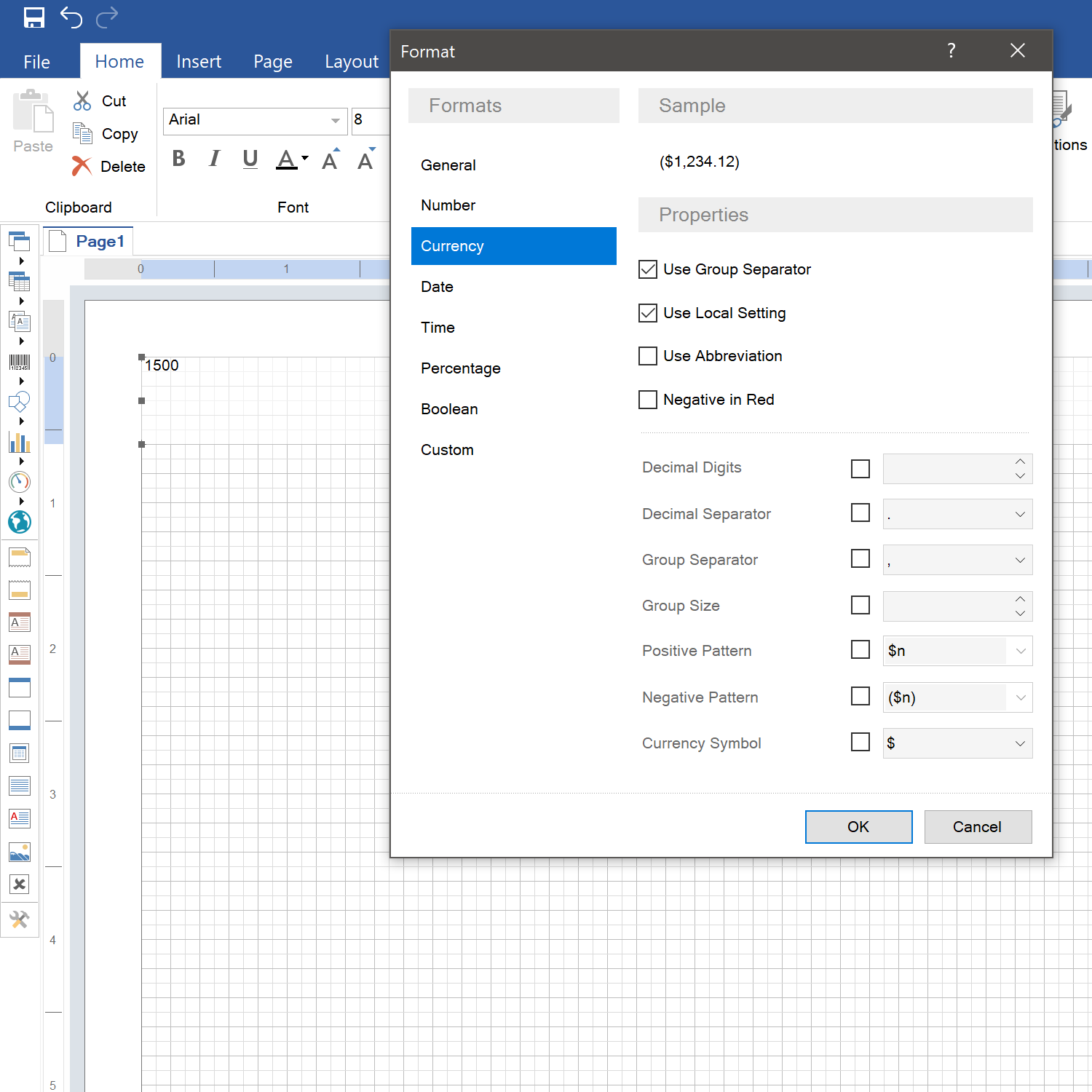
Данный формат применяется к тексту, если необходимо использовать обозначение денежной единицы. С его помощью можно задать символ валюты, в нашем случае это символ доллара "$". Мы просто вводим, к примеру, текст "1500", выделяем текстовый компонент и затем выбираем формат Денежный (Currency):

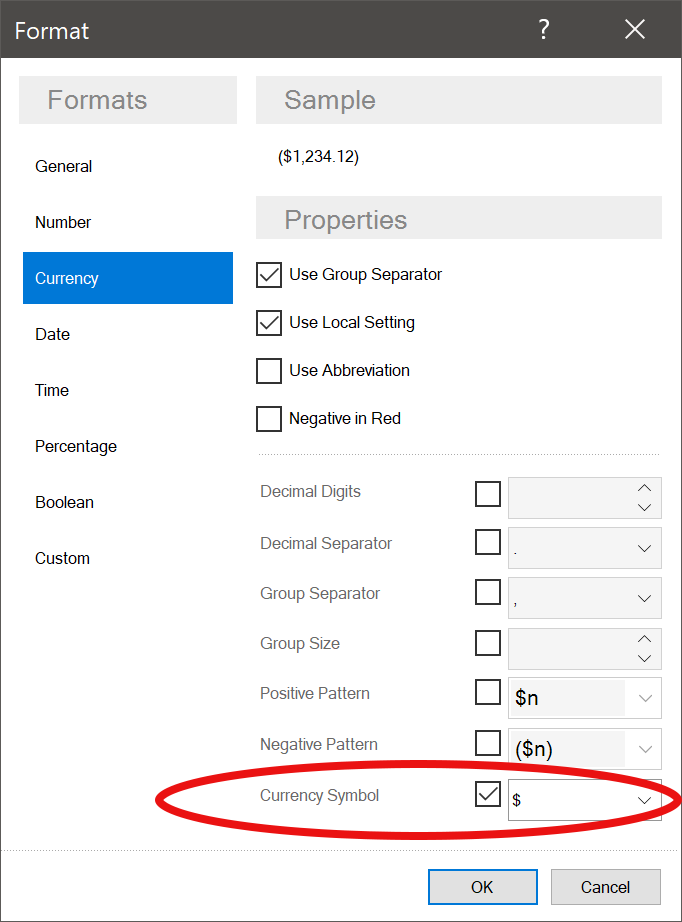
Задаем символ нужной нам валюты:
 И получаем "$1,500".
И получаем "$1,500".
Процентный формат
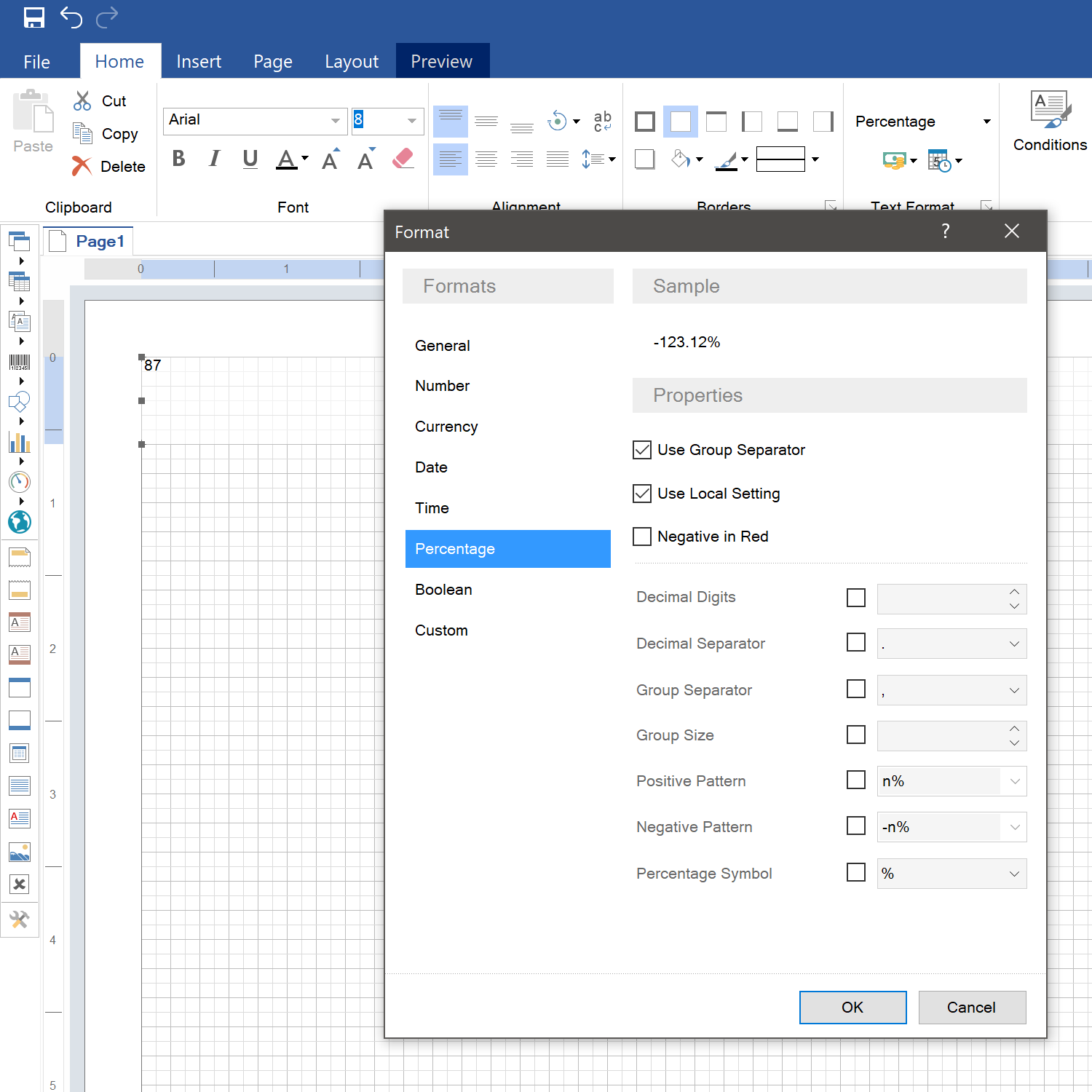
Также можно задать и проценты. Допустим у вас есть символы "87" и вам нужно превратить их в "87%". Для этого нужно выделить текстовый компонент с этим числом и выбрать формат Процентный (Percentage). Также стоит упомянуть, что число в этом случае будет умножено на 100:
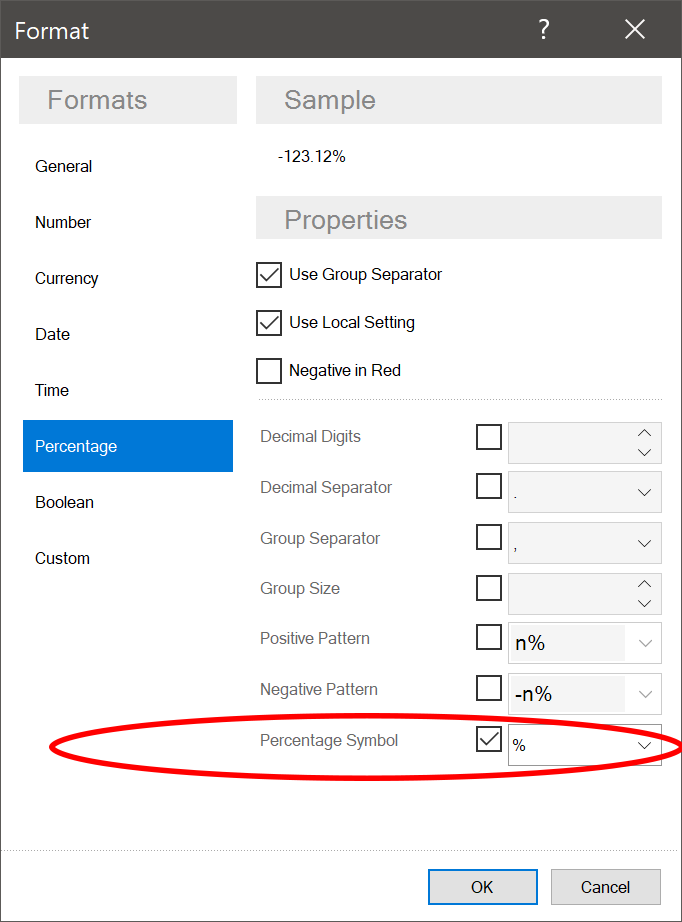
Далее в свойствах формата необходимо задать символ процента:

И вы получите желаемый результат.
Числовой формат
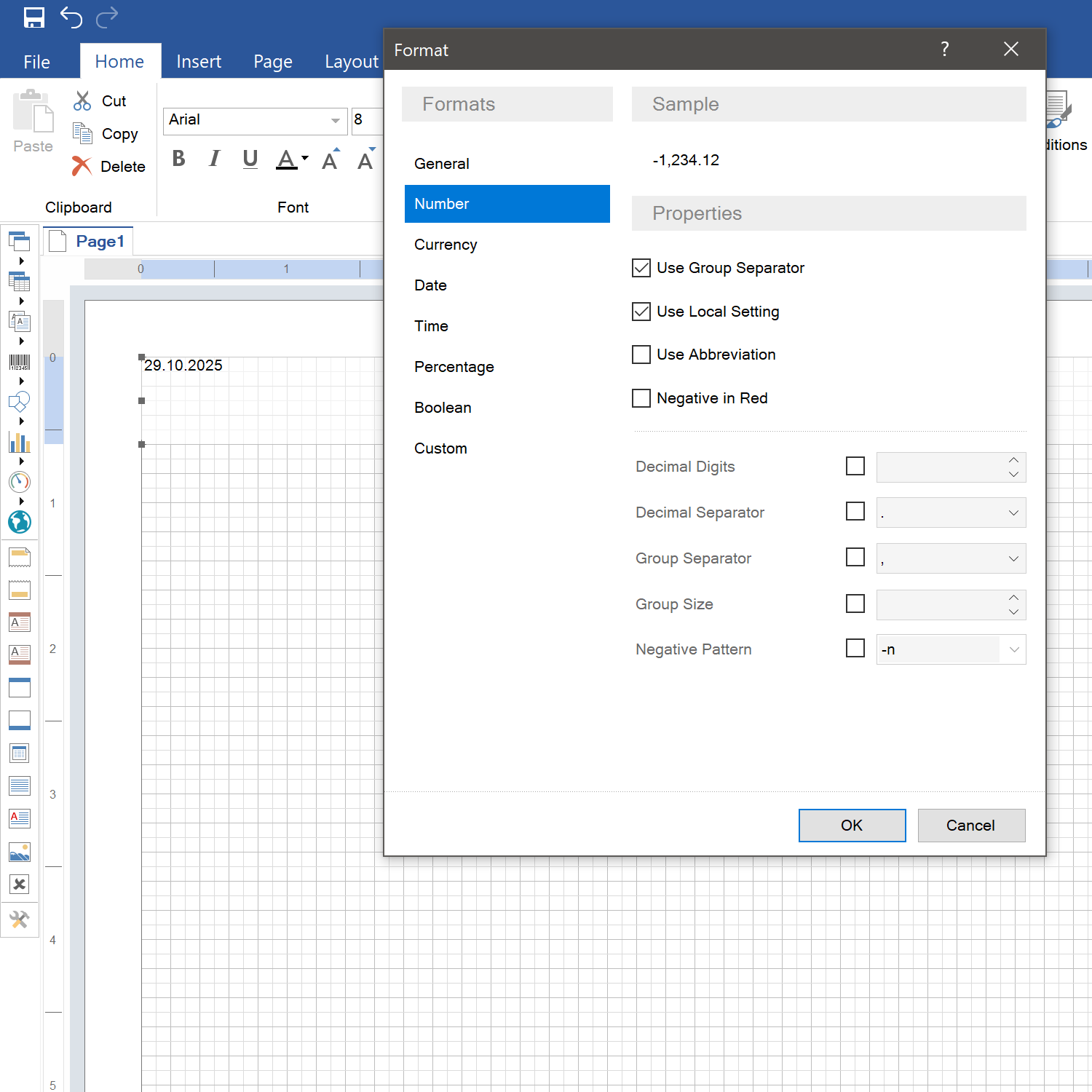
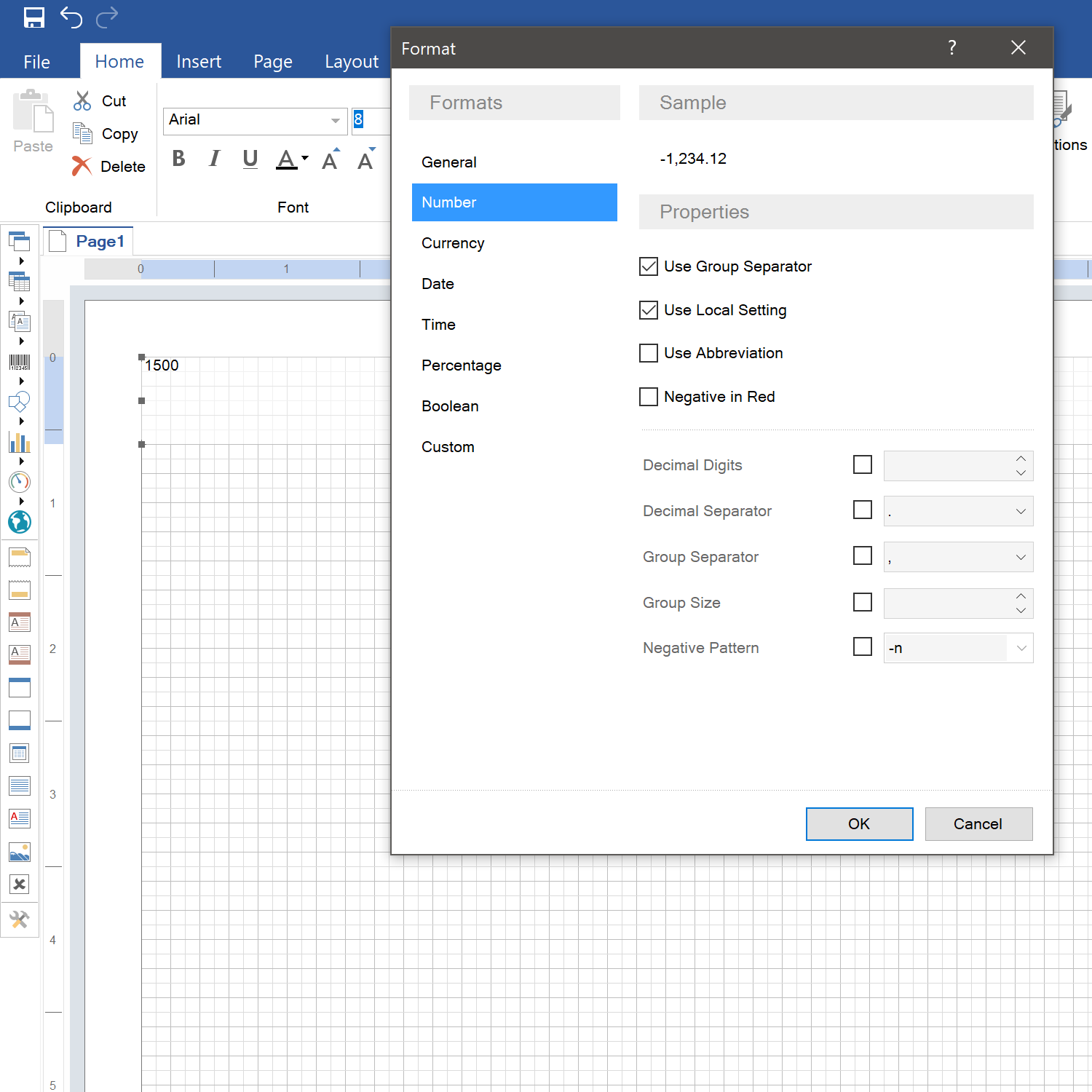
Помимо этого, при помощи формата Числовой (Number) вы можете поменять формат числа. К примеру, вам необходимо к тексту "1500" применить формат с разбитием на группы и добавлением дробной части. Вы выделяете текстовый компонент и выбираете формат Числовой (Number):
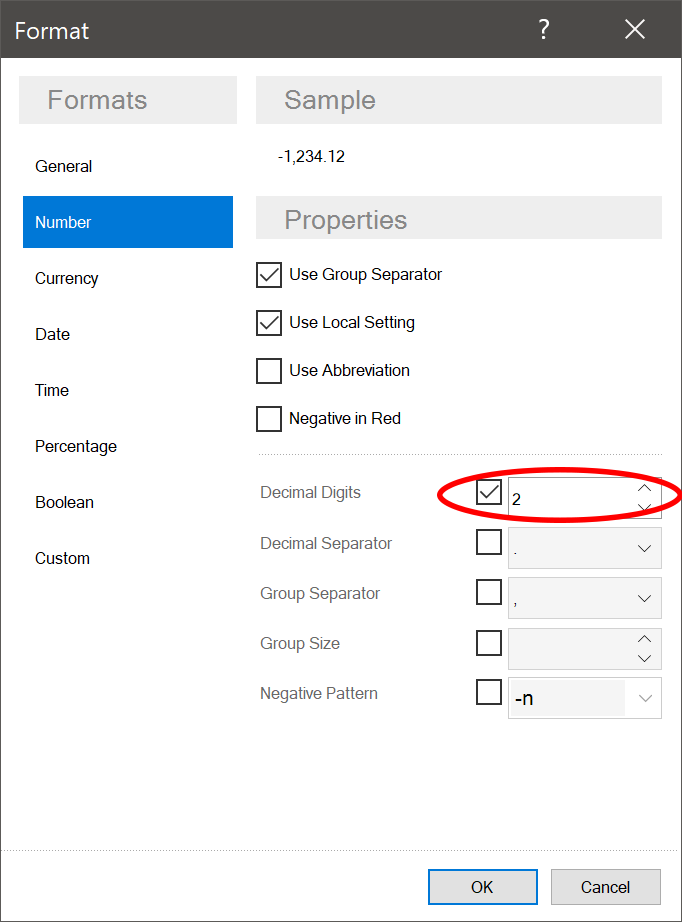
Далее в свойствах выставляете нужное количество знаков дробной части:

Во всех вышеперечисленных форматах – Денежный (Currency), Процентный (Percentage), Числовой (Number) – присутствуют свойства: количество знаков дробной части, разделитель группы, размер группы, положительный шаблон, отрицательный шаблон, символ валюты.
Формат даты
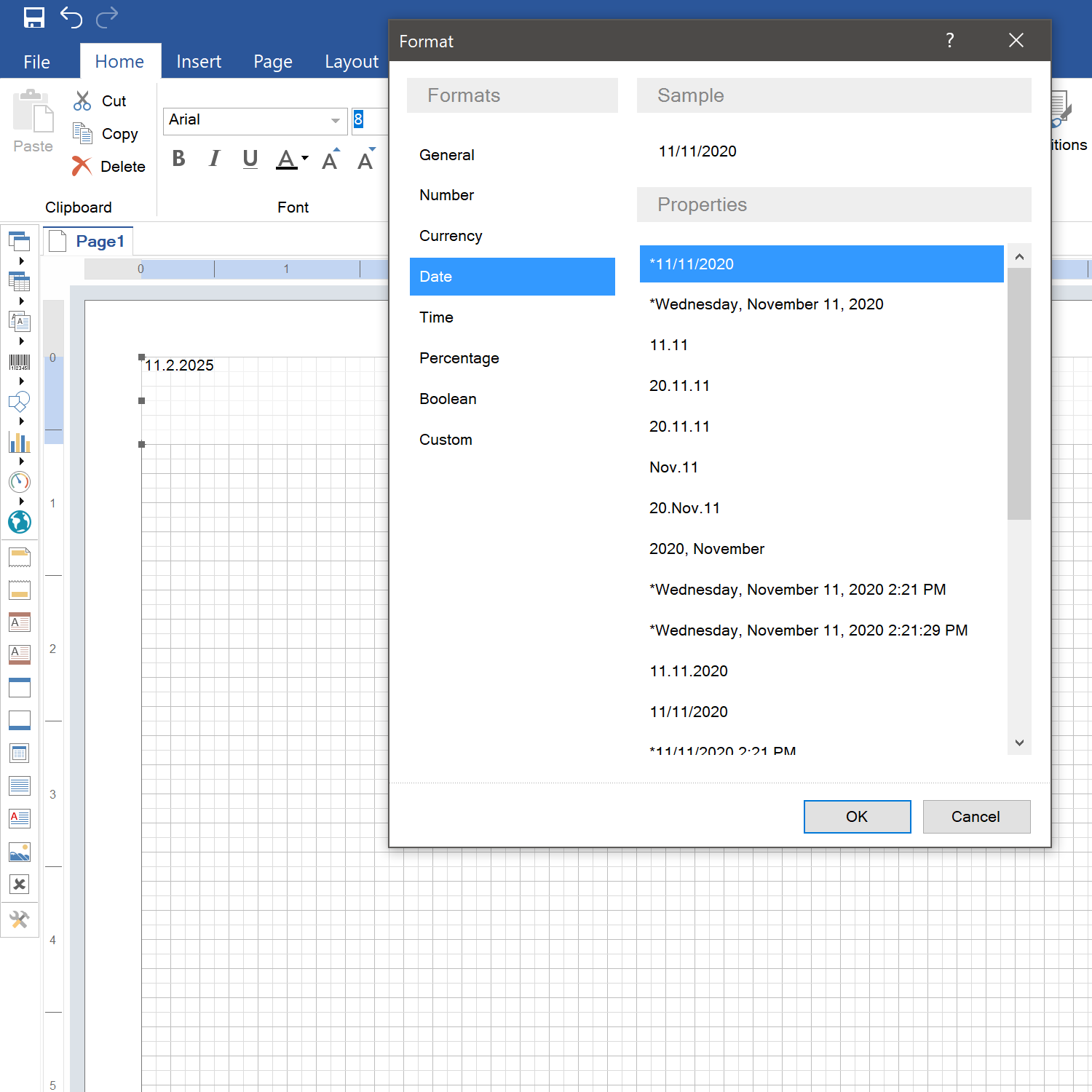
Также вы можете изменить формат даты. Предположим у вас та же ситуация – вы находитесь в России, сидите за компьютером, где в дате стоит сначала число, затем месяц и год, а вам нужно отправить отчет коллегам в США, где сначала ставится месяц и только затем число и год. Для этого вводим в текст привычную нам дату, затем выделяем текстовый компонент, выбираем формат Дата (Date) и необходимый нам формат даты:
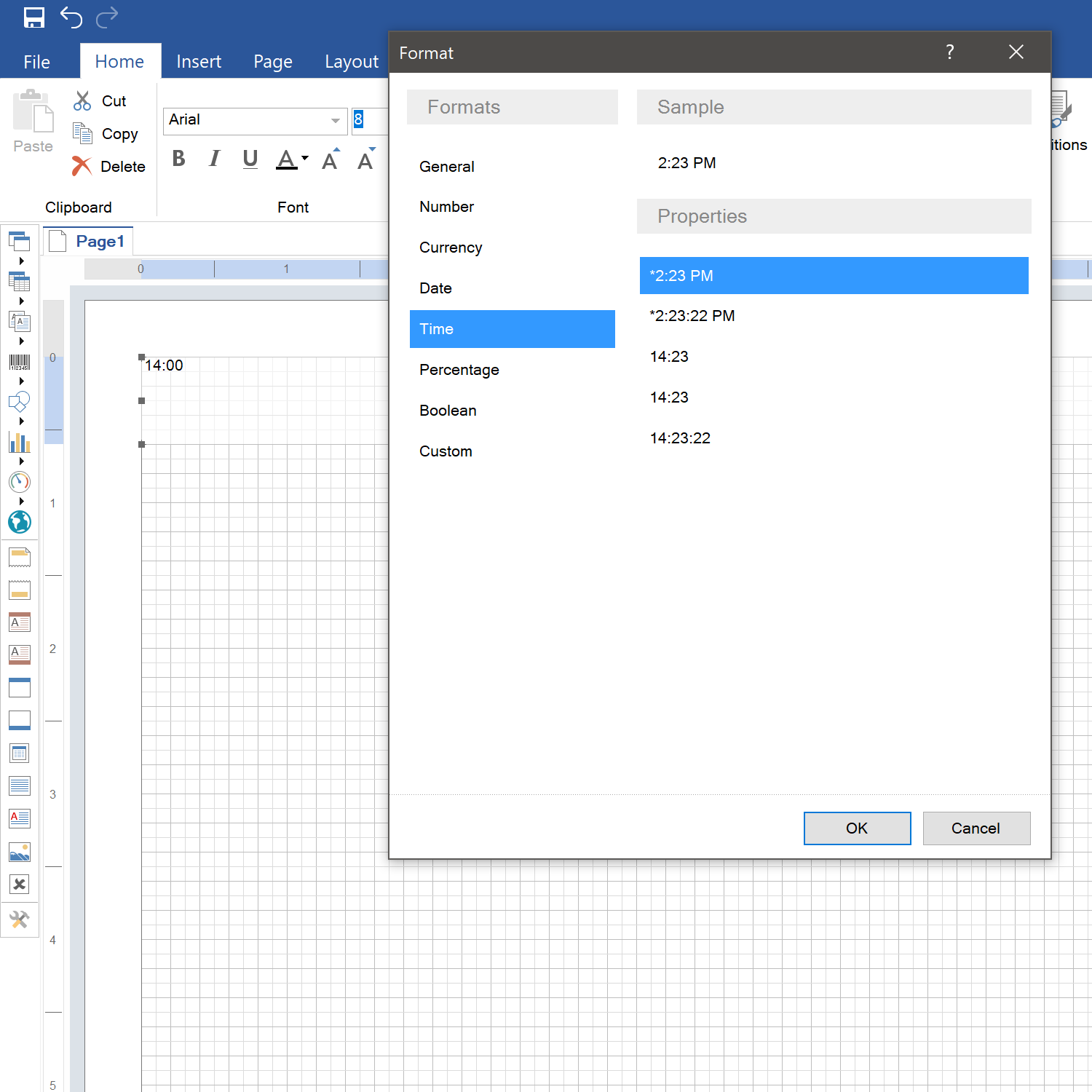
Ещё несколько слов об изменении формата времени. Допустим, вы написали текст "14:00", но решили поменять его на "2:00 PM" для своих американских коллег. Для этого вам необходимо выделить текстовый компонент, затем выбрать формат Время (Time) и P.M. формат:

И вы получите желаемый результат:

Формат По выбору
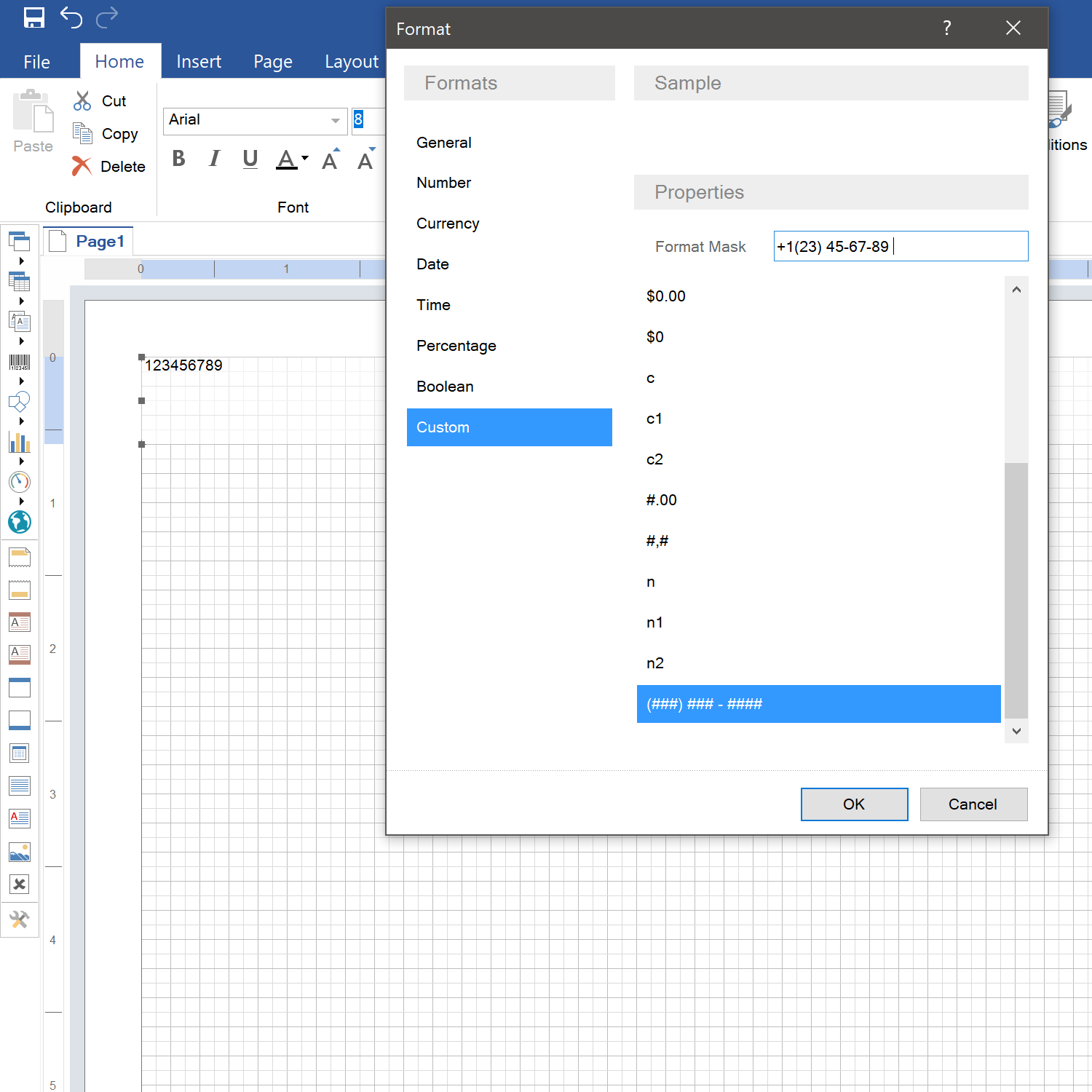
Помимо перечисленного вы также можете отформатировать номер телефона. Например, вам нужно вывести номер телефона с кодом, скобками, тире и так далее. Для этого вам необходимо выделить текстовый компонент и выбрать формат По выбору (Custom). В этом формате вы найдете маску (Format Mask) (###) ### - ####:
Выберете её и вы сможете отформатировать формат номера телефона так, как вам нужно. Далее вы делаете необходимый вам шаблон: +(##) ## - ## - ## и вместо решеток подставятся числа из текста и получится "+1 (23) 45 - 67 - 89" из текста "123456789".
Аналитические панели
Стоит отметить, что Формат текста (Text Format) также можно применить ко многим элементам в дашбордах. Например, к индикаторам и диаграммам.Индикатор
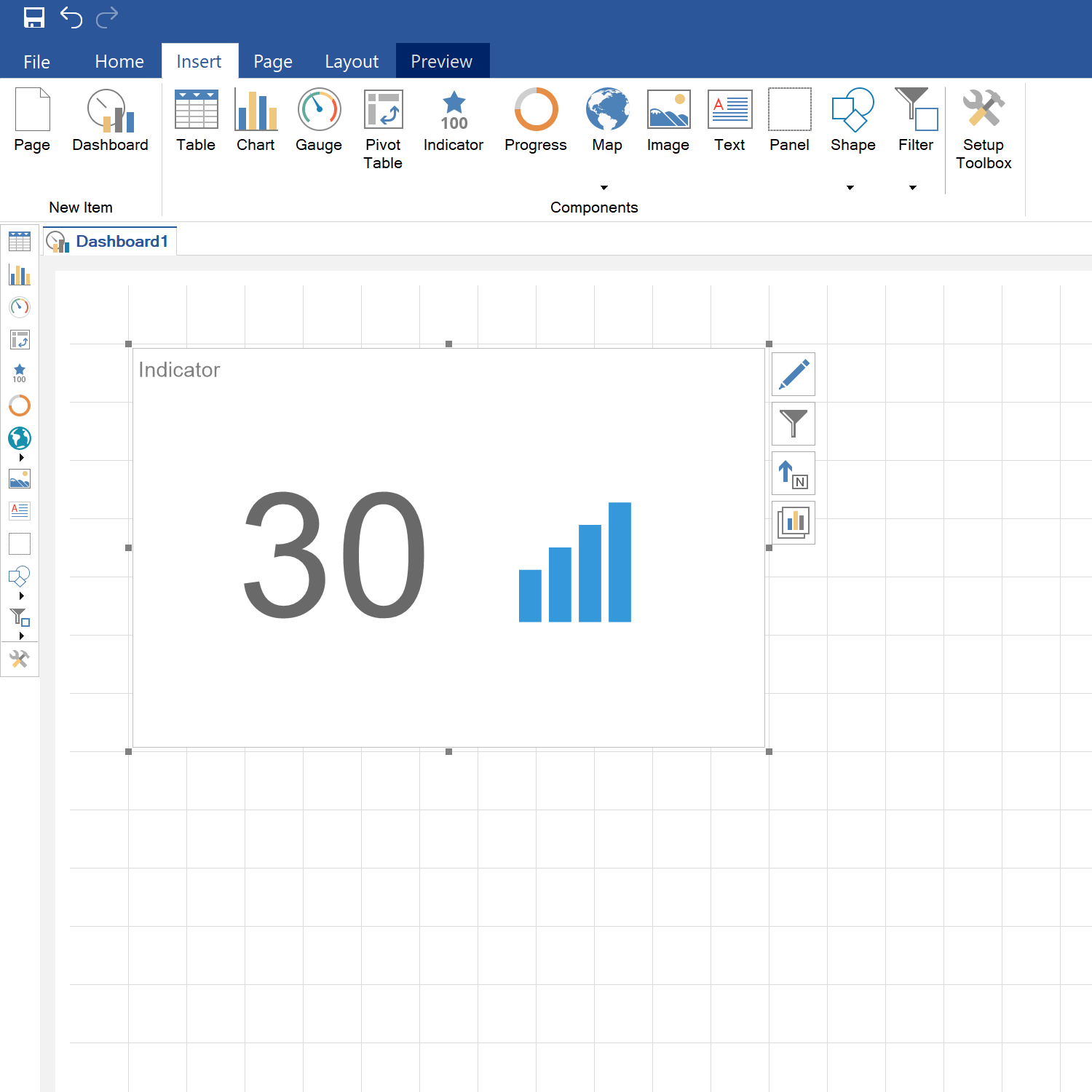
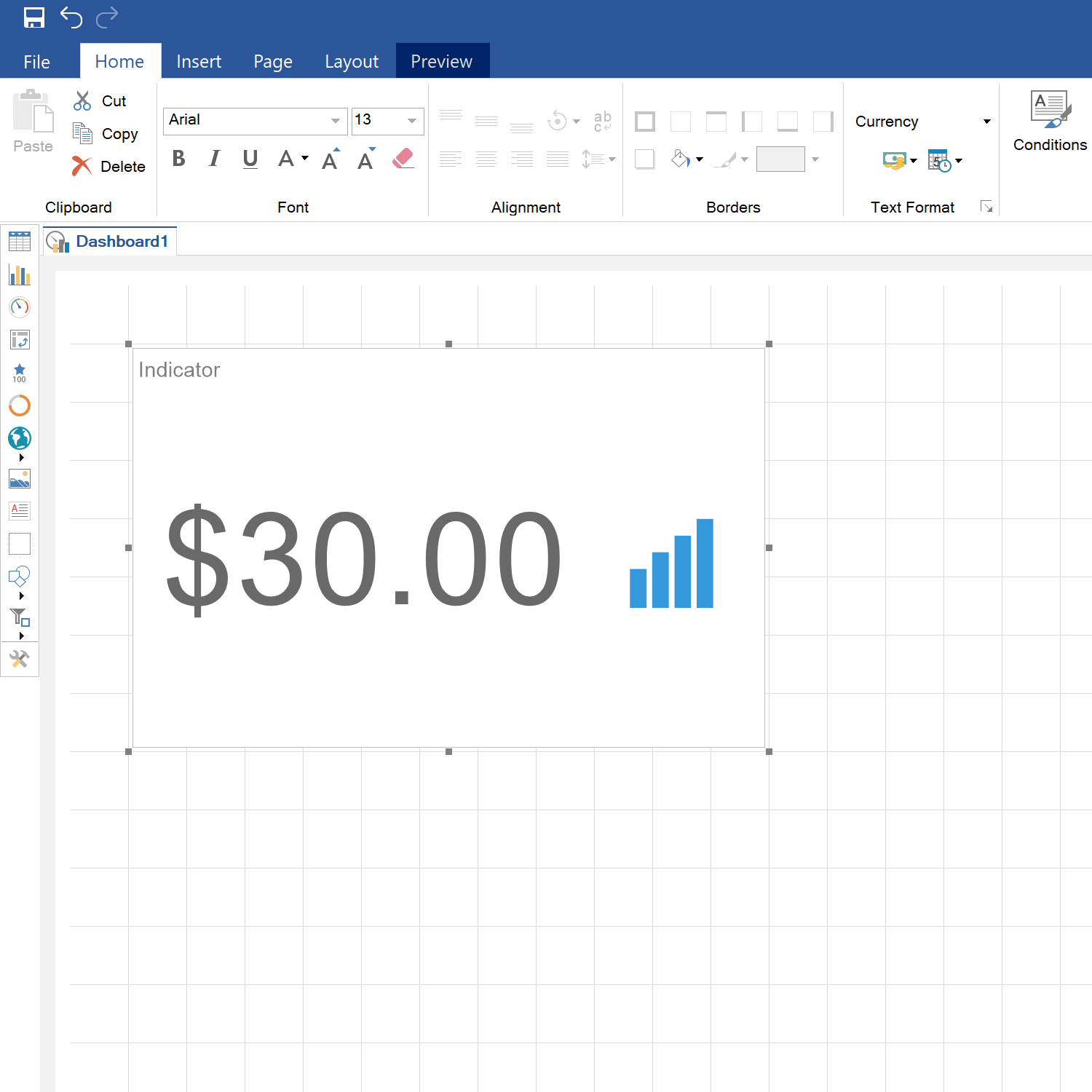
Итак, рассмотрим его применение к индикаторам. Для этого выбираем индикатор:
Далее переходим на вкладку Главная (Home), Формат текста (Text Format) и выбираем формат Денежный (Currency):

Задаем символ валюты и получаем:

Диаграмма
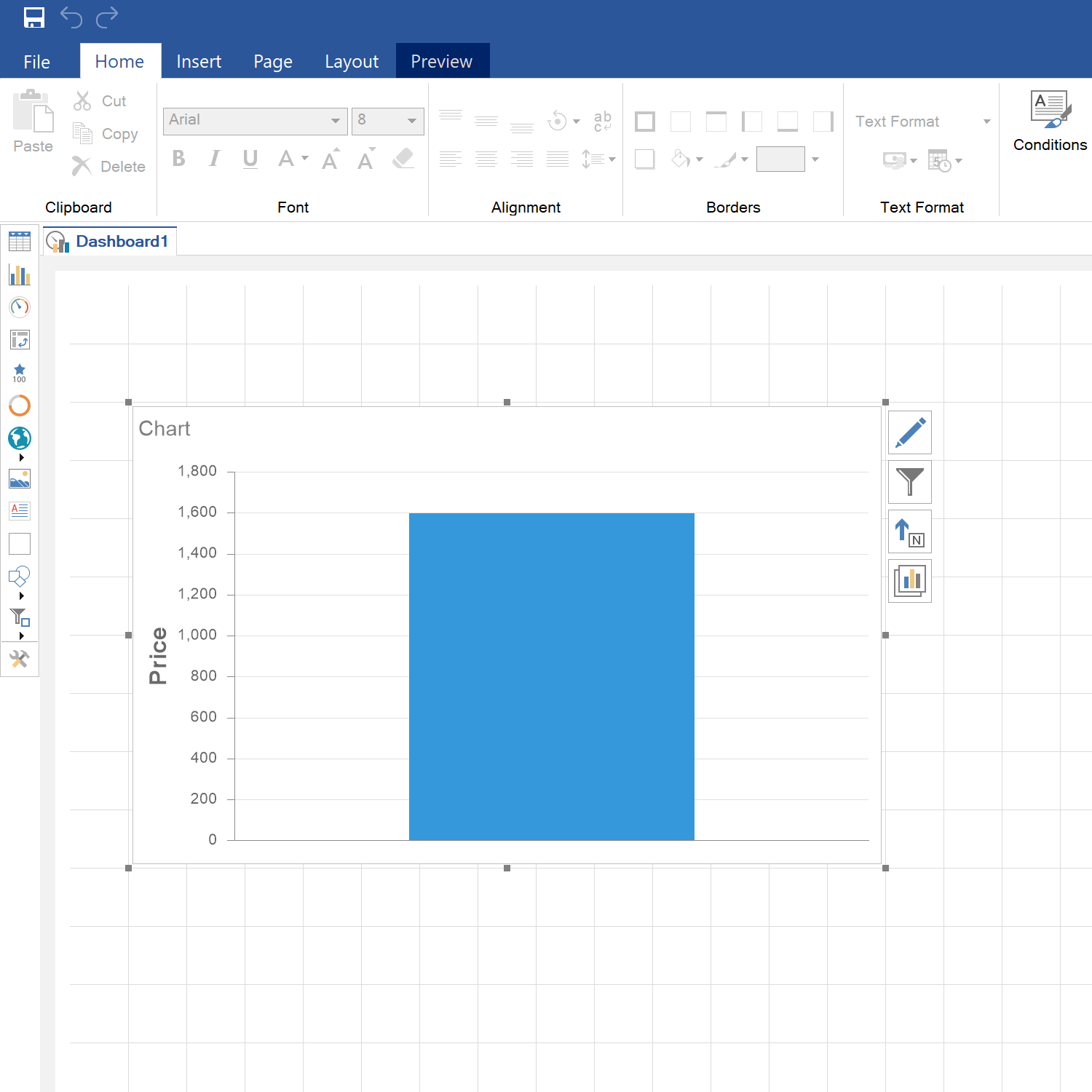
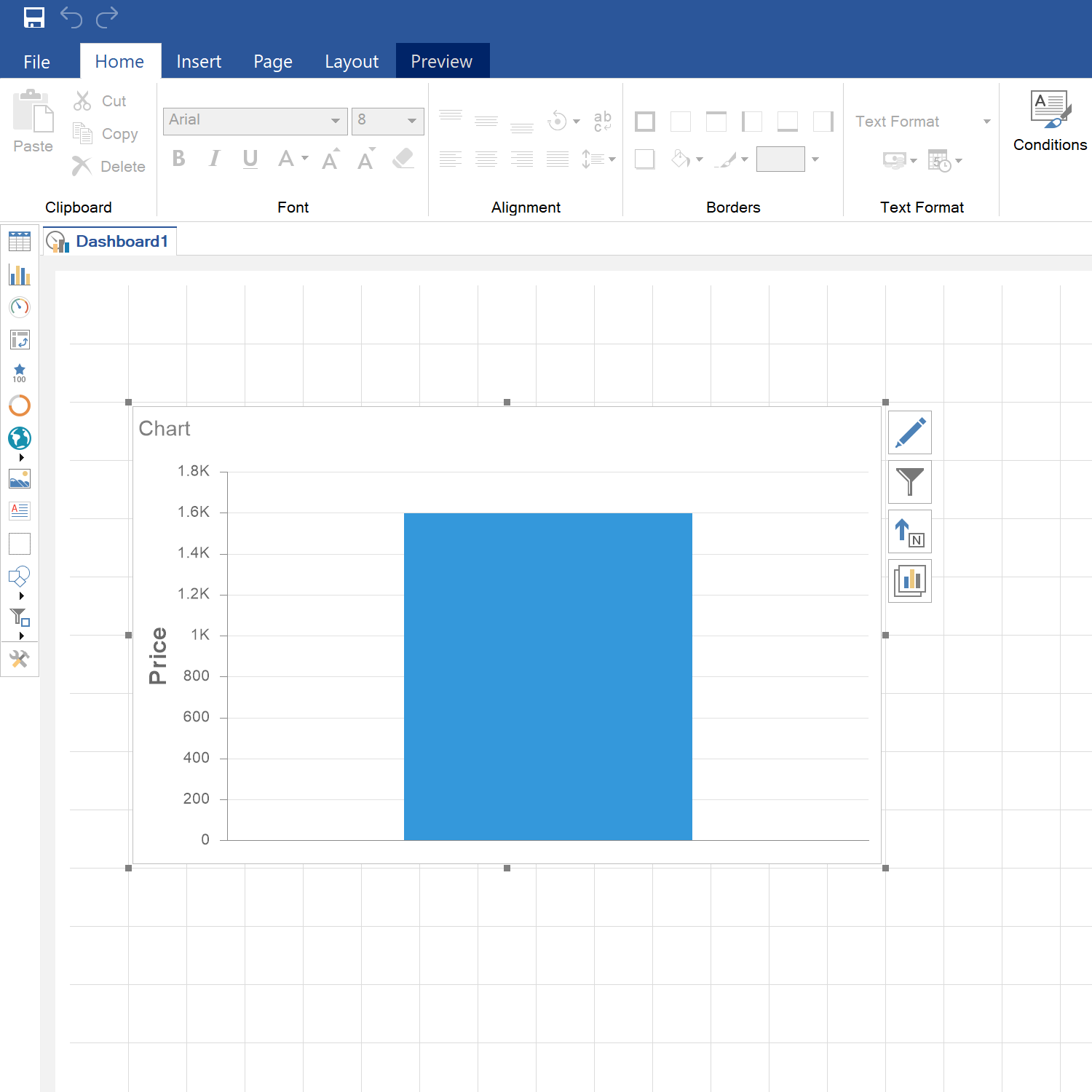
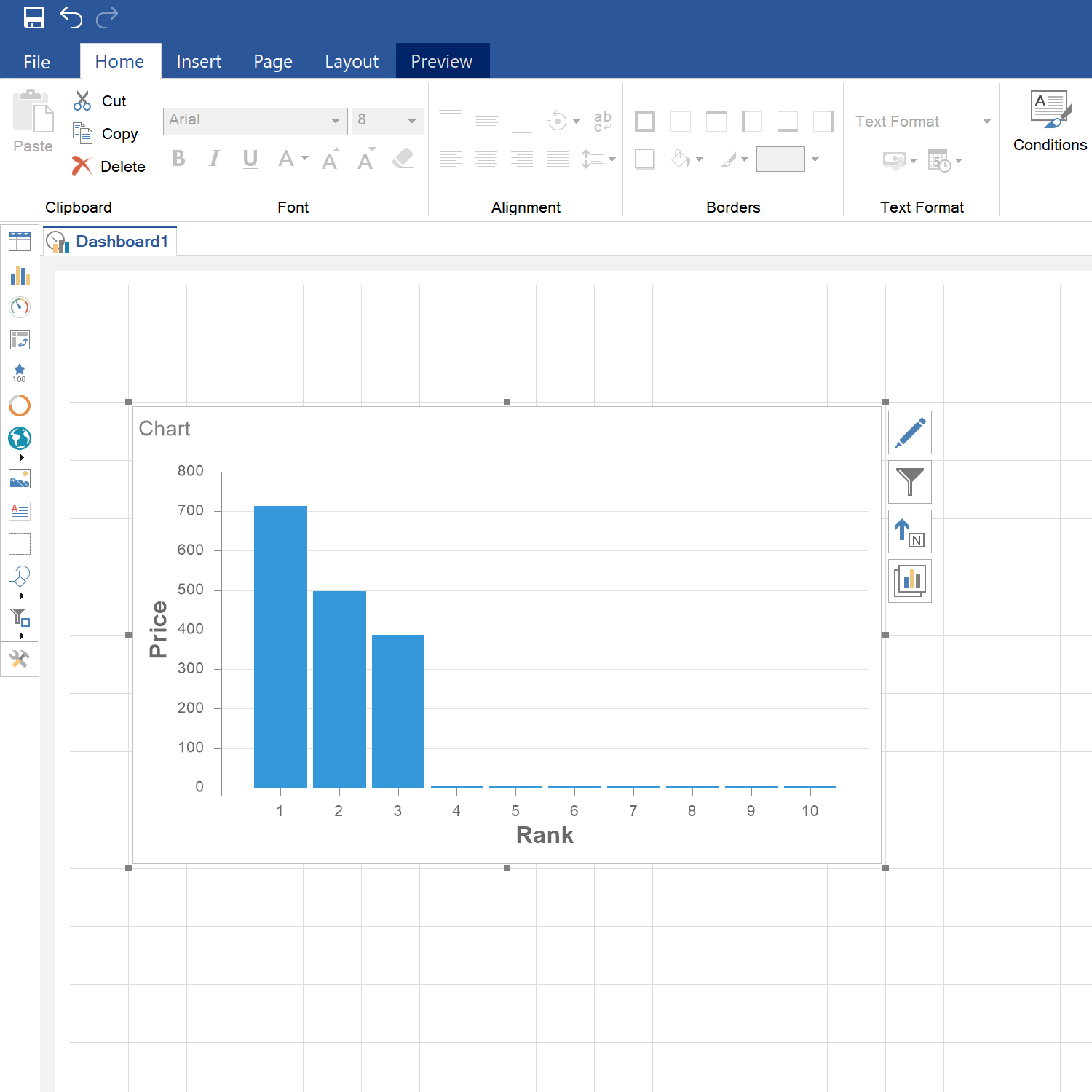
В диаграммах дела обстоят немного иначе. Например, на вашей диаграмме тысячные изображены стандартным образом: "1,800"; "1,600", а вы хотите сократить их и придать им другой вид, например вот такой: "1.8K"; "1.6K". Как это сделать? Для начала выбираем диаграмму:
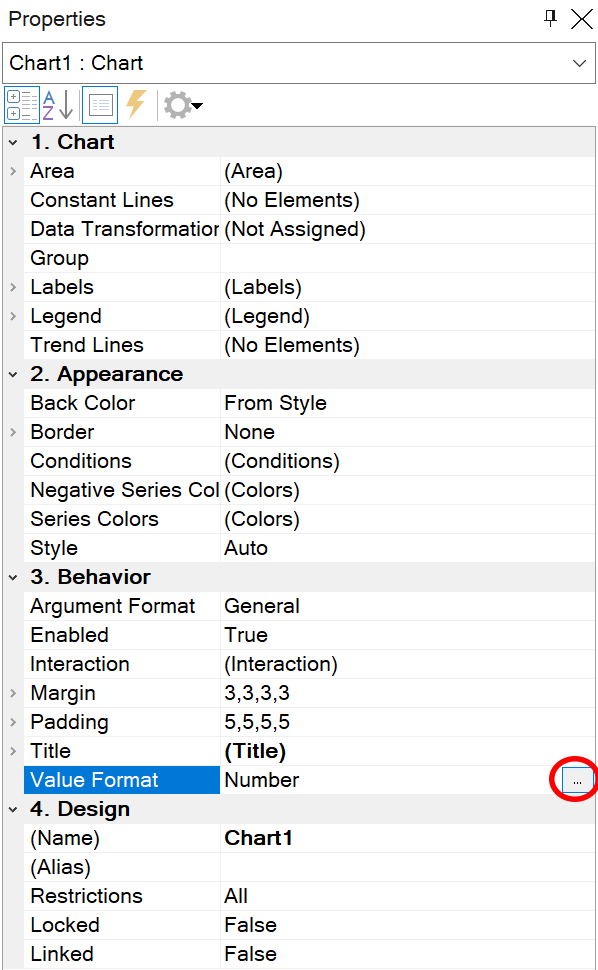
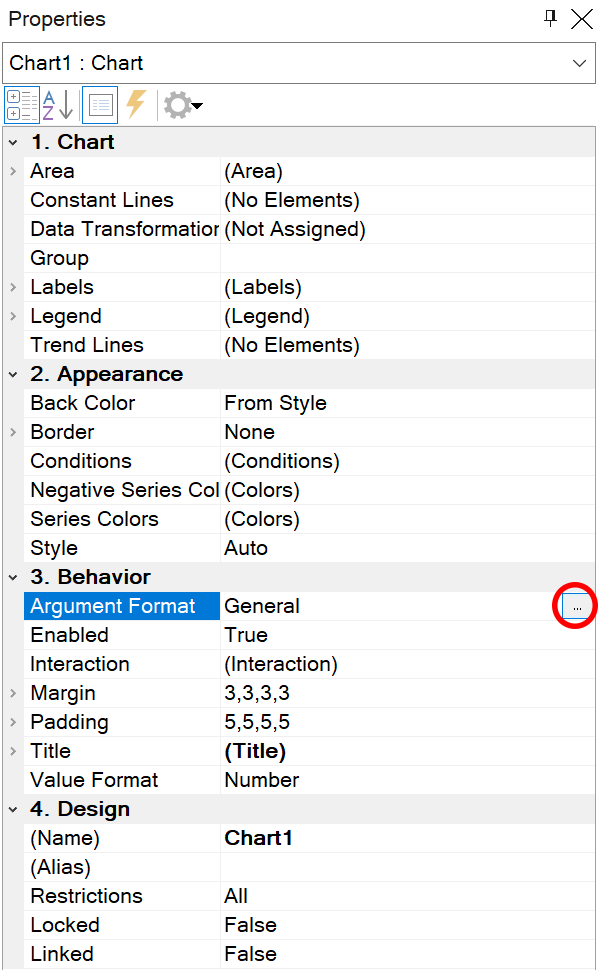
Далее переходим в Панель свойств (Properties). Находим там 2 свойства: Формат аргумента (Argument Format) и Формат значения (Value Format). Выбираем Формат значения (Value Format) и жмем на крайнюю кнопку:

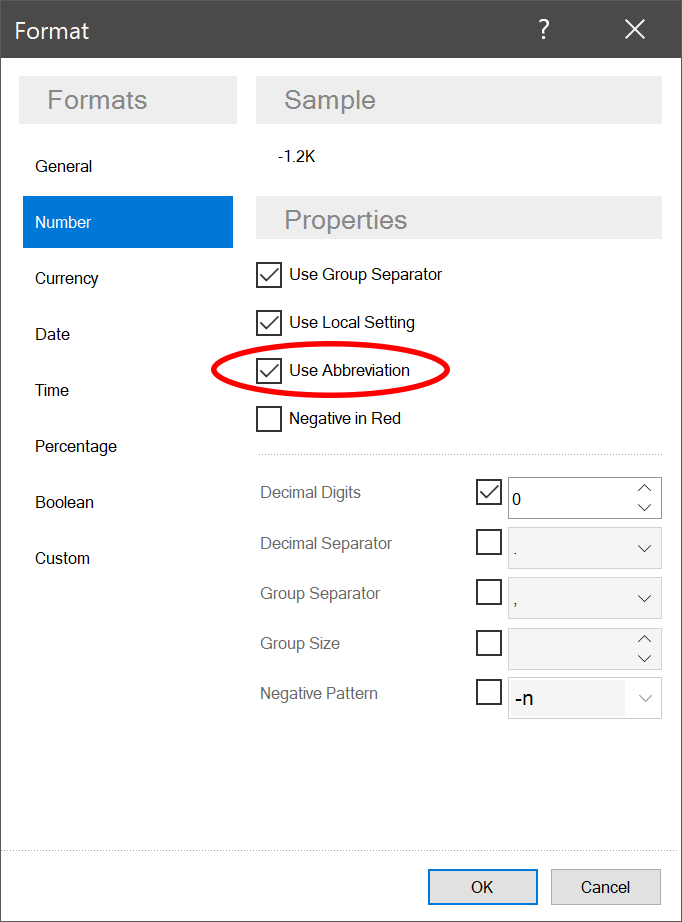
Затем в появившейся форме Формат текста (Text Format), выбираем формат Числовой (Number) и активируем свойство Использовать аббревиатуру (Use Abbreviation):

И получаем диаграмму с отформатированными значениями:

Это была ось значения (Y). Теперь рассмотрим применение Формат текста к оси аргумента. В диаграмме на оси аргумента (X) у вас есть значения оси в виде простых чисел, а вы хотите отформатировать их в проценты:

В свойствах (Properties) выбираем Формат аргумента (Argument Format) и нажимаем на крайнюю кнопку:

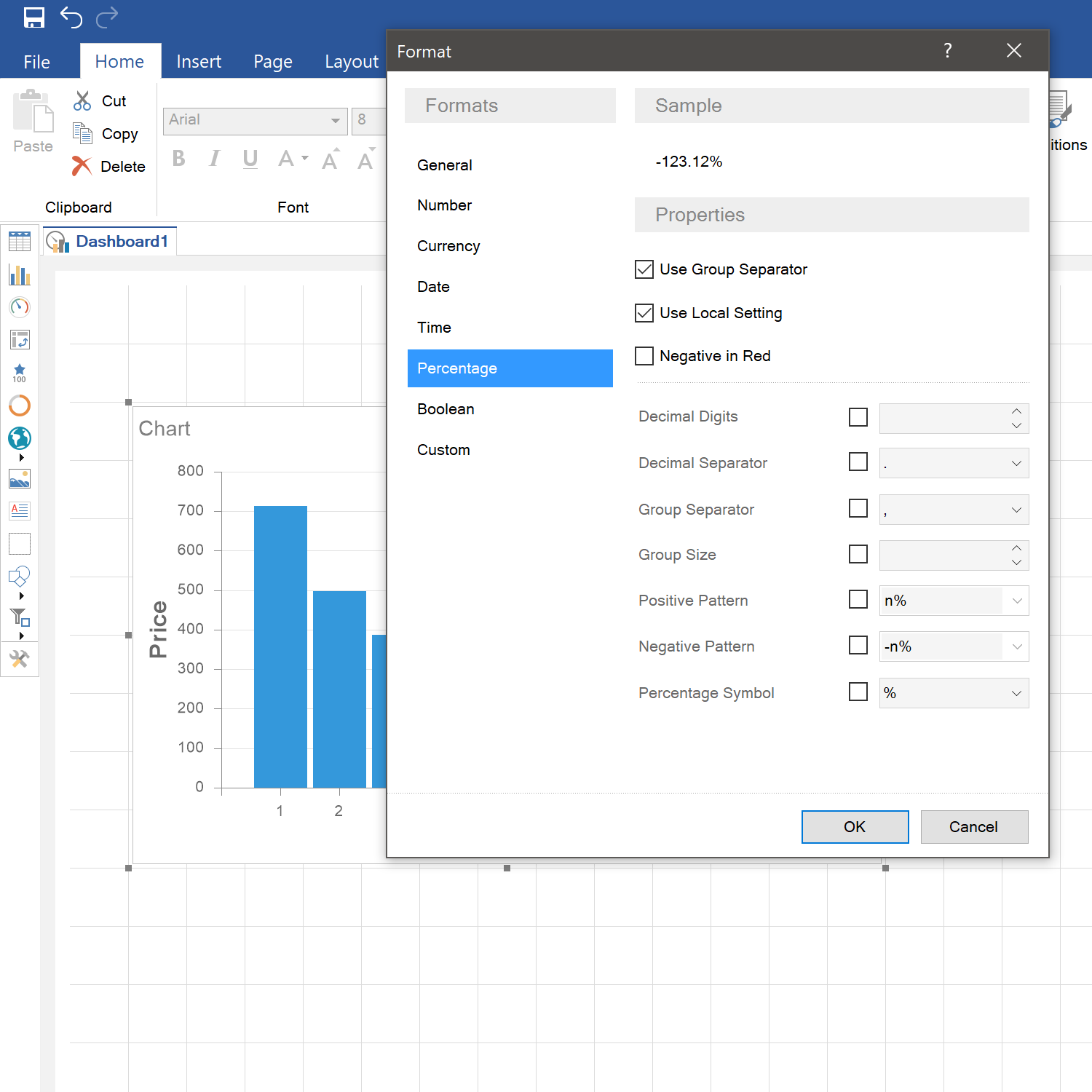
Далее в открывшемся окне Формате текста (Text Format) выбираем процентный формат и задаем символ процента:

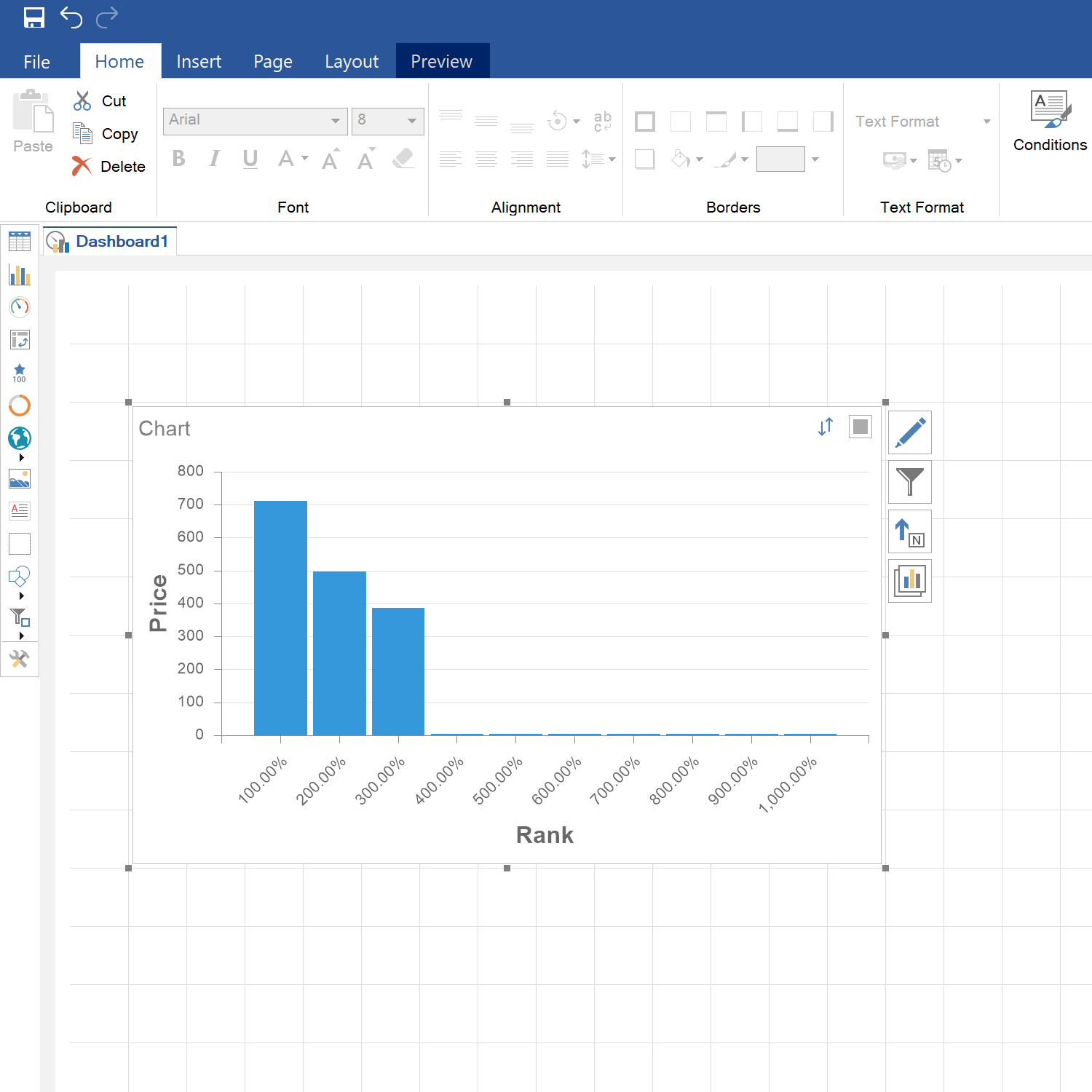
И получаем нужный результат:

Таблица
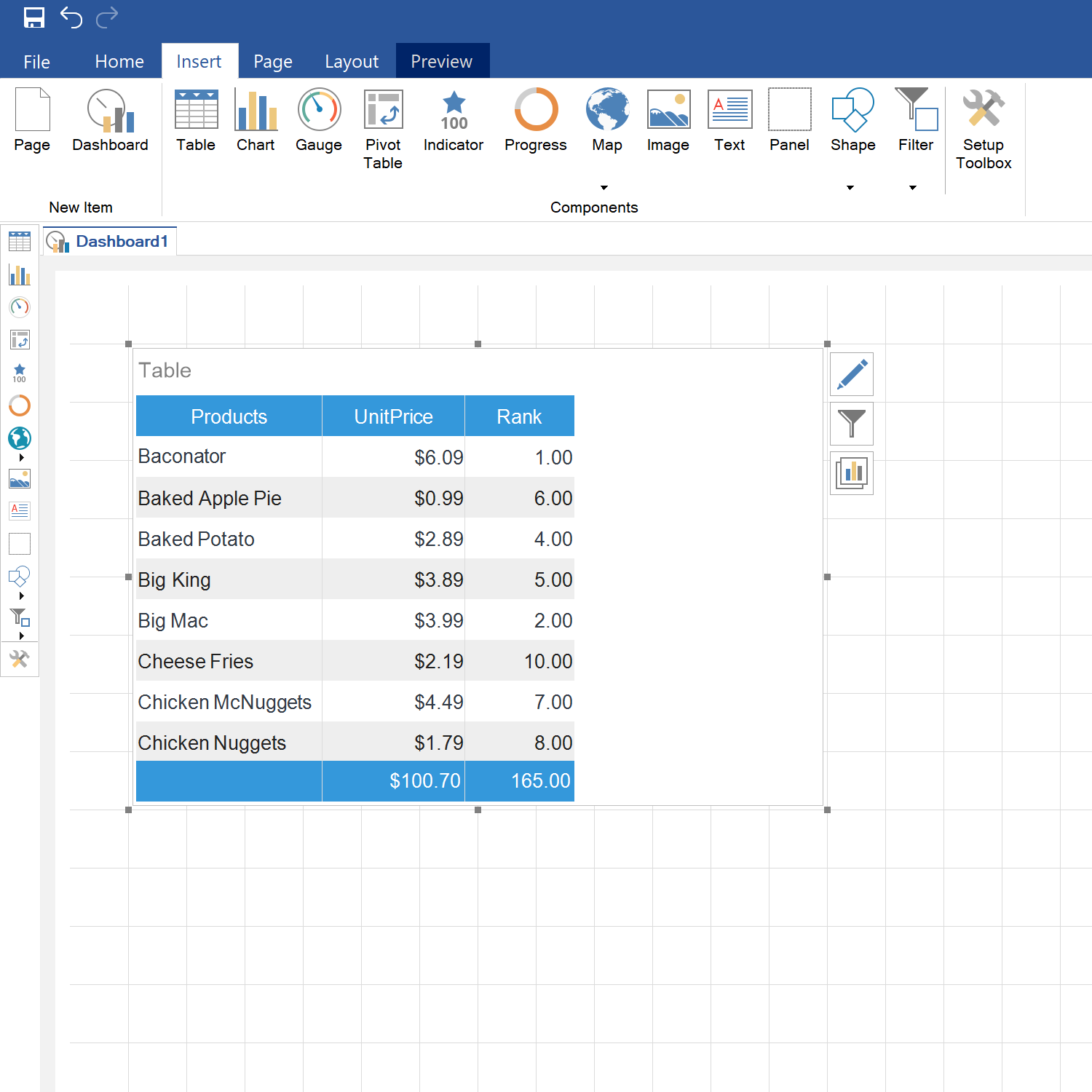
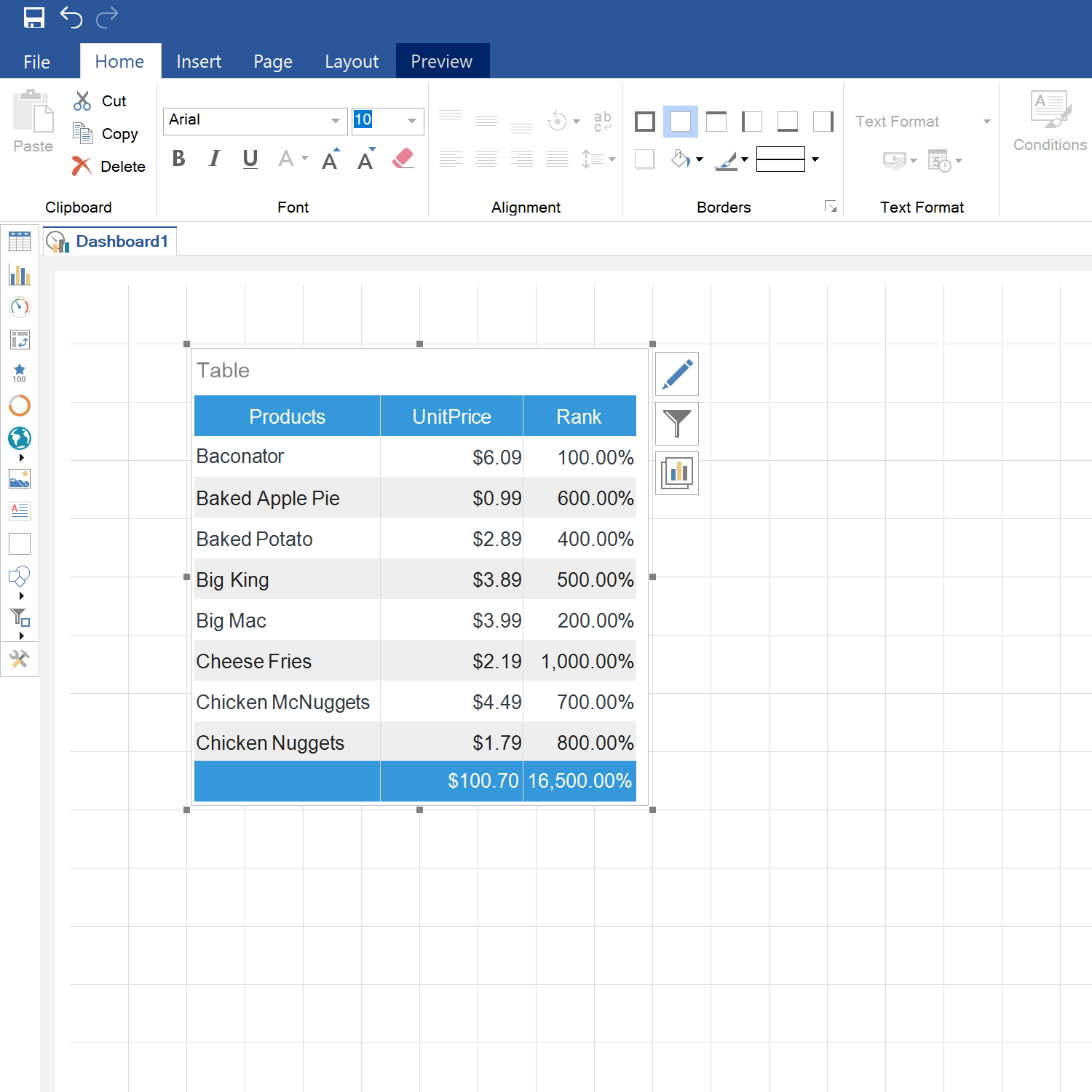
Помимо этого, в дашбордах есть таблицы. И к ним также можно применить Формат Текста (Text Format). Например, у вас есть таблица с тремя столбцами, и в одном из них вы хотите применить формат Проценты (Percentage). Давайте посмотрим как это сделать.Для начала выбираем таблицу:

Допустим вы хотите изменить столбец (Rank) и применит формат Проценты (Percentage) к столбцу. Для этого открываем форму редактирования таблиц.
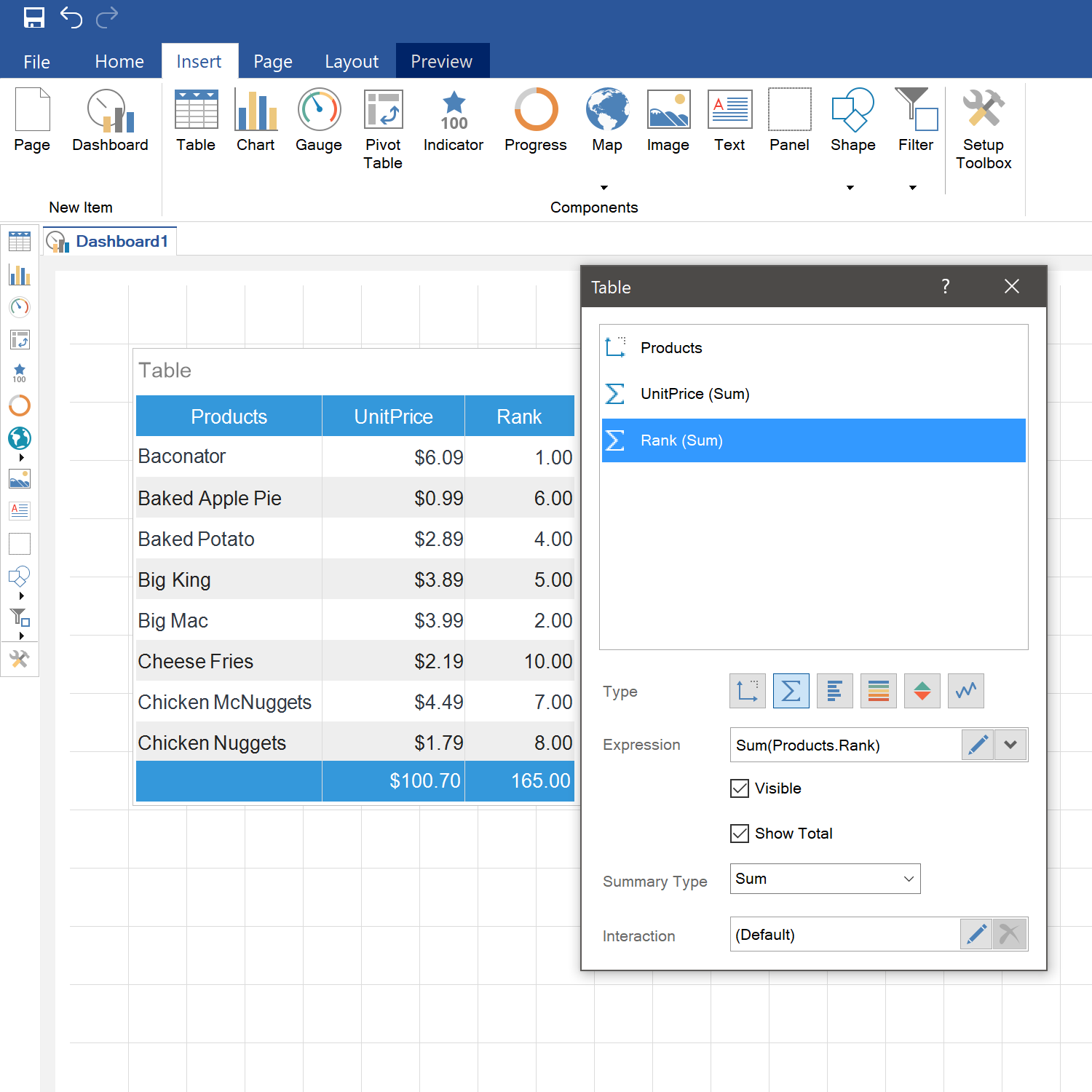
Далее выделяем сам столбец:

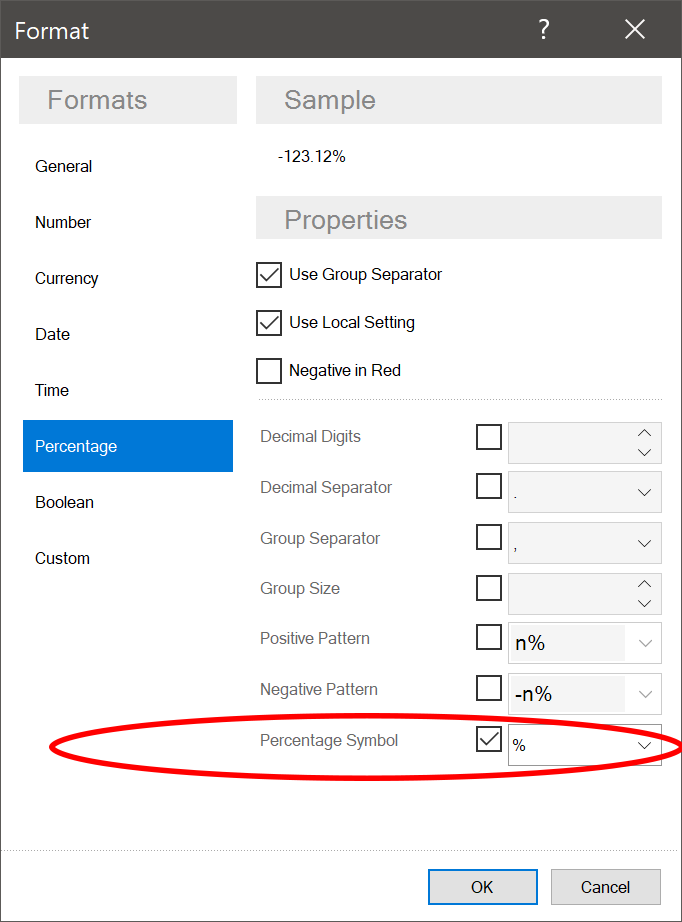
Нажимаем на кнопку диалогового окна, затем на вкладке Главная (Home) в группе Формат текста (Text Format) и выбираем формат Процентный (Percentage) и символ процента:

И получаем нужный результат:

Надеемся эта статья поможет вам разобраться с особенностями использования Формат текста (Text Format) при создании таблиц, диаграмм, индикаторов и тому подобного в дизайнере отчетов Stimulsoft. Если у вас остались какие-либо вопросы, свяжитесь с нами – мы всегда рады вам помочь!