We are proud to announce the immediate availability of Stimulsoft Reports 2015.1. The new and updated components, tools, libraries and samples for data analysis and processing allow .NET Framework,PHP, Flex, and Java developers to create exceptionally powerful reporting system for their applications – from the desktop and the web to mobile devices.
JSON as Data Source
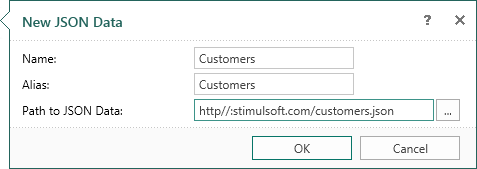
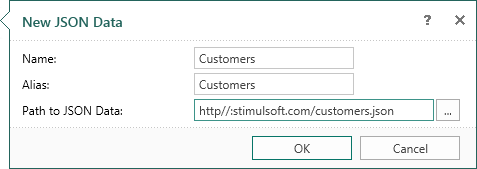
In recent years, the popularity of JSON as a mean of transferring data has increased significantly. With the release of 2015.1, reporting tools Stimulsoft Reports provide support for JSON as a data source. When you connect the data source, the report engine will analyze its structure and transfer data tables from it to a report. Our reporting tool supports multiple data tables in the JSON data source.

XML Type
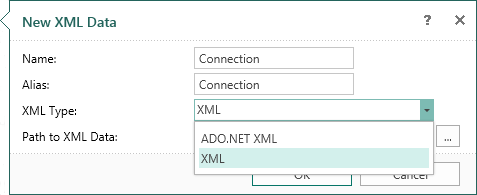
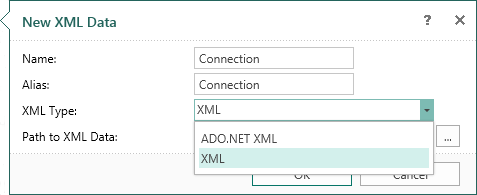
Stimulsoft Reports support the XML data source for many times. However, there was a significant limitation when using this data source in earlier versions – data source of the XML type must have had the ADO.NET DataSet schema. In the release 2015.1 this limitation can be avoided. For this, it is necessary to determine a connection type as XML when creating the connection.

In this case, the schema for XML data is not required. When you register a data source this way, Stimulsoft Reports structures an XML file in the form of data tables before rendering a report.
Report Designer for HTML5. Appearance
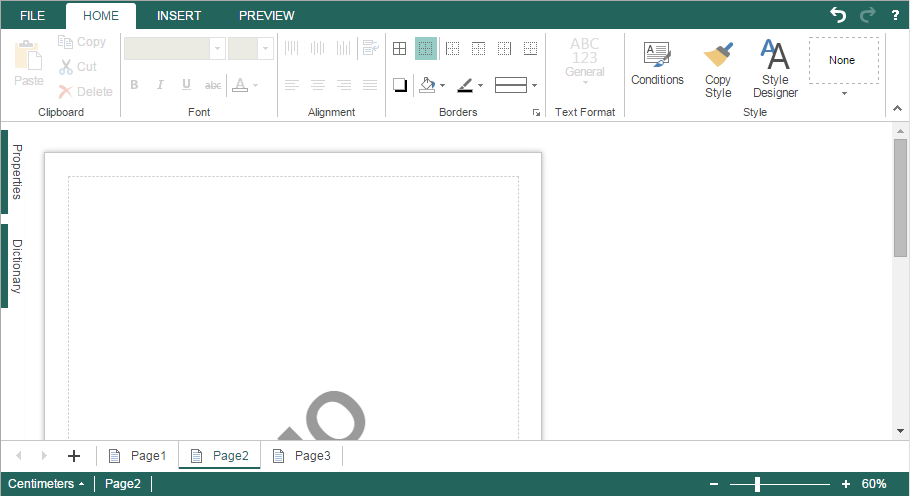
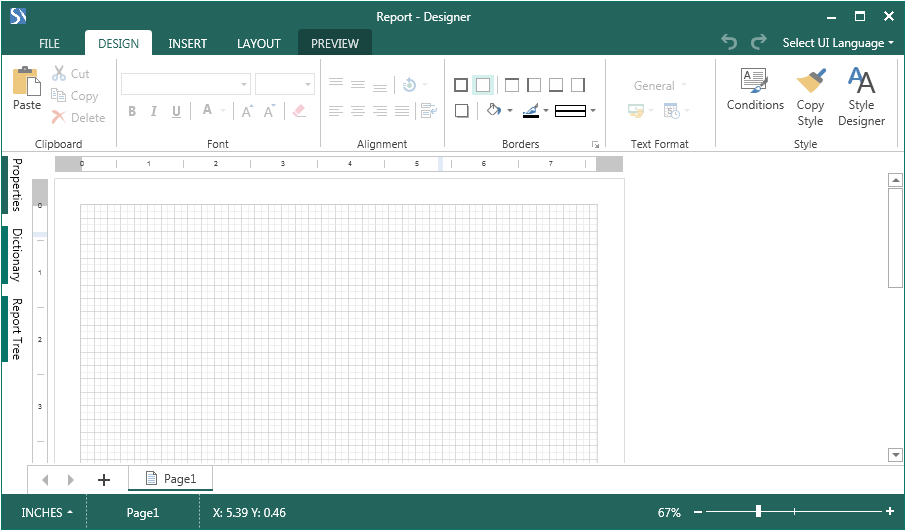
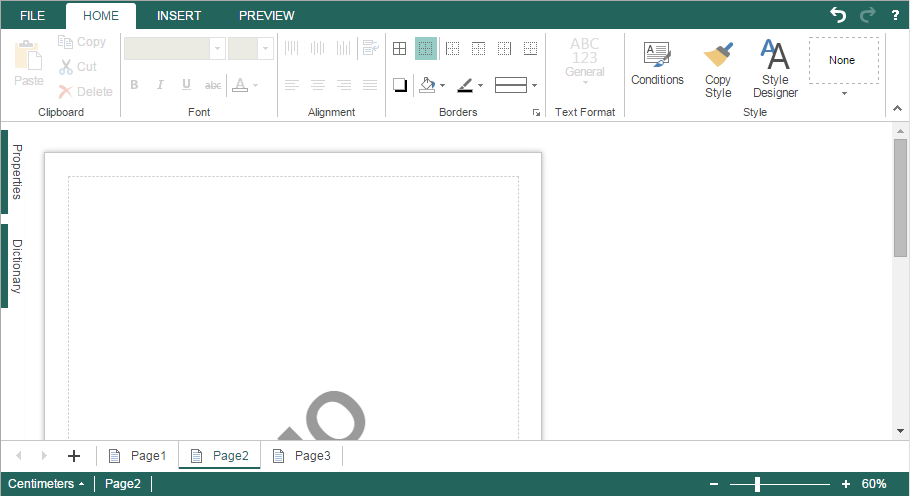
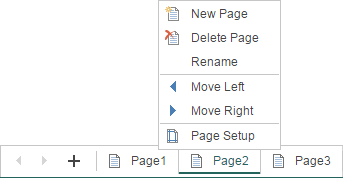
The report designer for HTML5 gets a new theme – MS Office 2015, and additional appearances of the interface design. Also, changes were made in the structure of the interface. Undo and Redo buttons were moved to the right corner. Also we changed a way of interaction with pages – the Page tab has been removed, and commands were moved to the context menu of page headers.

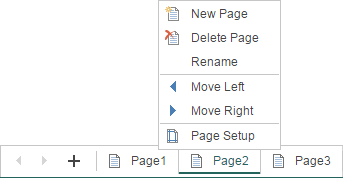
Managing pages in the report template occurs on the bottom panel in the report designer. Click the "+" icon in order to add a page into the report template. Switching between pages in the report template goes by clicking the page titles. The command Delete Page from the report template is located in the context menu of the page header. In addition, the context menu contains other commands to manage pages.

Report Designer for HTML5. Context Menu of Data Dictionary
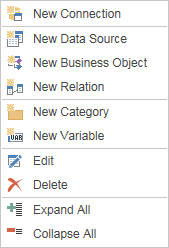
It should be noted that the report designer for HTML5 now has the context menu of the data dictionary.

Here are the commands from the New Item menu and the control panel of the data dictionary.
Report Designer for HTML5. Report Properties
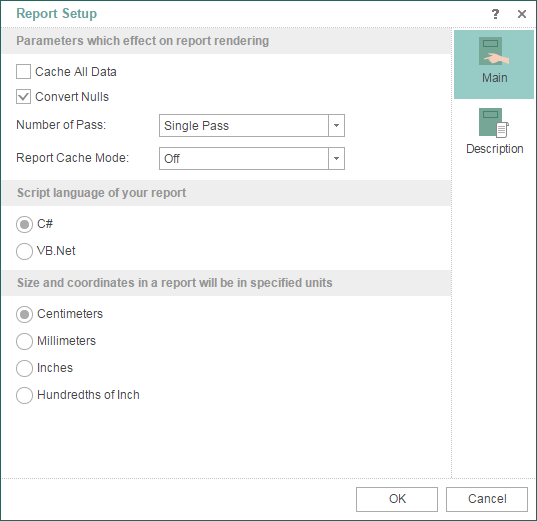
Another feature for the HTML5 report designer is adding the report properties window. This window can be opened by clicking the Report Setup in the File menu.

This menu has two tabs. On the Main tab you can define report parameters – the type of a script, report units, parameters of the report rendering. On the Description tab you can specify the report name, its alias, report author, and a report description.
Report Designer for HTML5. Functions
In previous versions functions could be implemented but they could not be selected in the data dictionary. In version 2015.1 we added them to the data dictionary.

Report Designer for HTML5. Page Properties
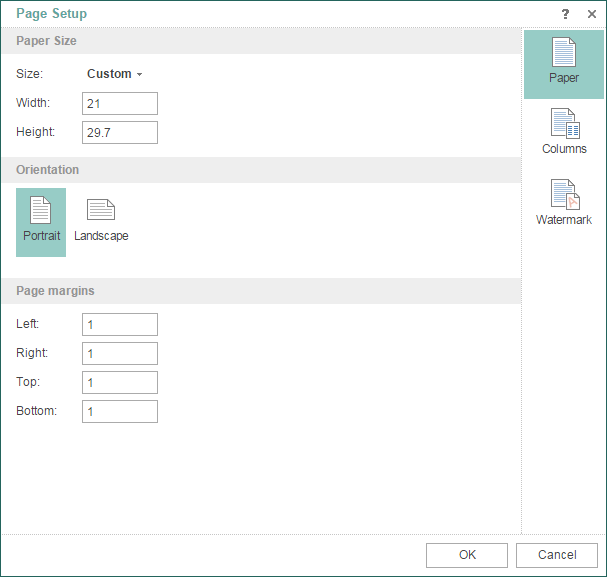
In earlier versions of the HTML5 report designer these page settings were located on the Page tab. Now they are grouped into a separate window – Page Setup.

In this menu, you can determine the size of the current page of the report template, its orientation and borders, settings for columns and watermark. This window can be opened by double-click on the page in the report template or by selecting the Page Setup command in the context menu of the page header.
Run Big Reports
Reports may be different – simple ones with one page, and the ones that have thousands of pages. At the same time reports that contain more than 1000 pages require a large amount of RAM. In order to build a report with many pages and a small amount of memory you can use the cache mode. You can enable this mode in the report properties. After you enable this mode, the report generator uses temporary files to store intermediate results. As a result, the report will be built without a large consumption of RAM. The main issue with this mode was the speed of building a big report.
The new version of Stimulsoft Reports, after in-depth analysis and optimization of literally all elements through the use of multithreading, we were able to significantly speed up the creation of reports with caching. In this case, this is the report rendering, i.e. the basic flow execution and caching report. In other words, when you create reports using caching, the report engine runs multiple threads. The main stream and the additional is used. In the main thread the report is rendered, in parallel, in the additional thread goes work with temporary files of the cache. As a result, time of rendering the report, with or without caching, is almost identical.
MVC Viewer. Touch Interface
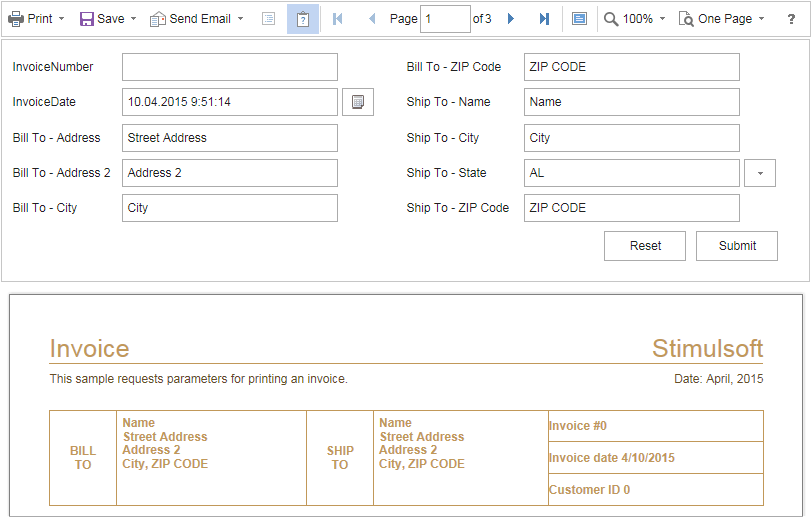
In order to work with the viewer on a mobile device the Touch interface must be supported. Since the release 2015.1 the MVC Viewer completely supports this Touch interface. Now you can easily view reports, navigate through them, export, send reports by Email and all this is possible from your mobile device.

MVC Viewer. Dynamic Collapsing
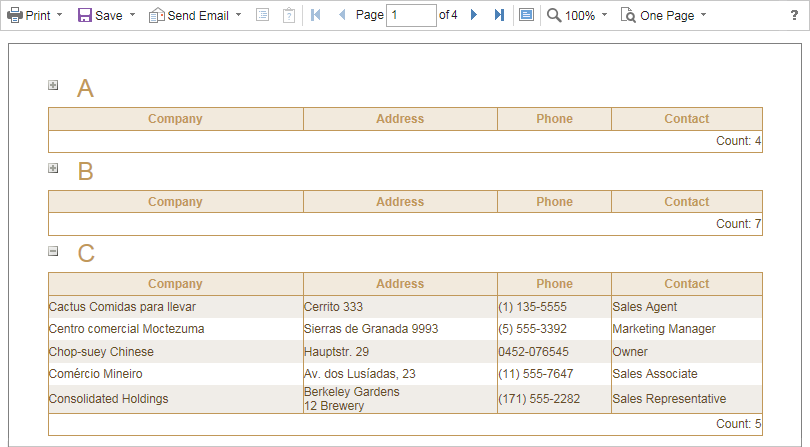
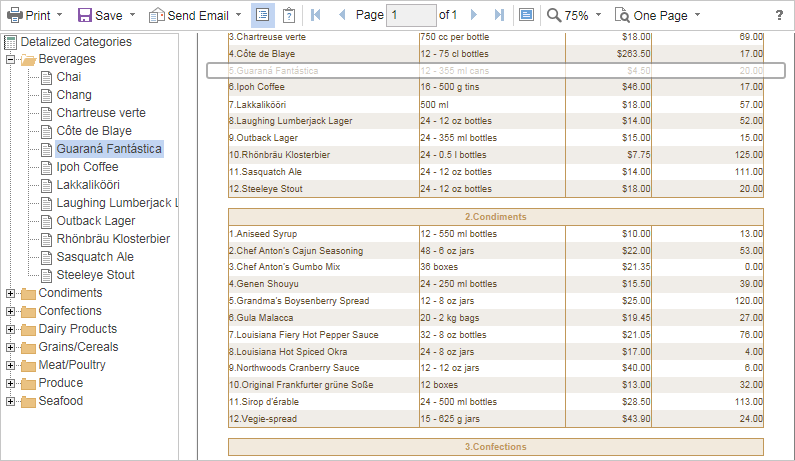
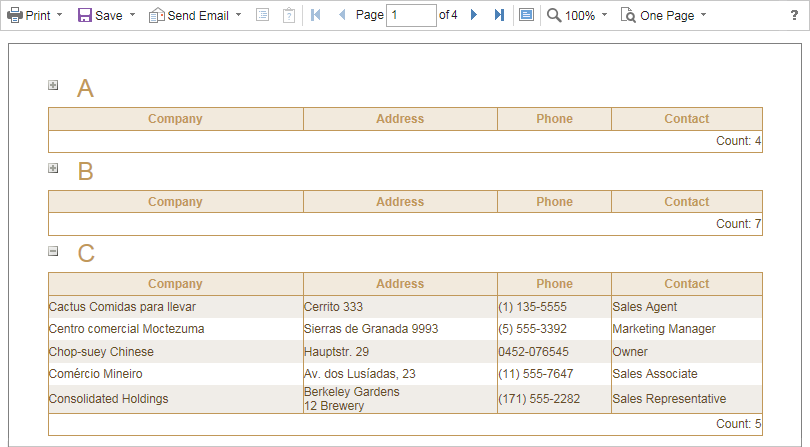
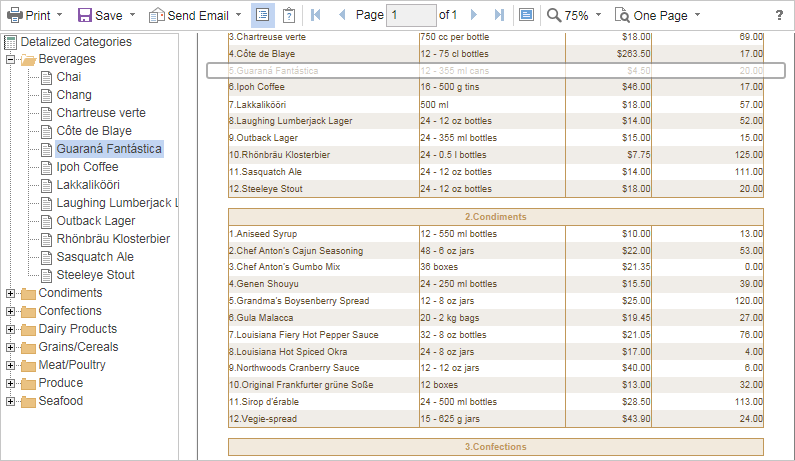
In the last release we added interactive sorting and drill down reports to the MVC Viewer component. In the new version Collapsing became available. Using this feature, you can expand and collapse lists and groups in the viewer. For example, there is a report with the group, and dynamic collapsing of group headers is enabled. In this case, when you click the header of the group it will be either collapsed or expanded depending on the initial state.

MVC Viewer. Bookmarks
Now, the MVC Viewer component has bookmarks. They are designed for quick navigation across the report. Bookmarks can be found on a separate panel. You can show or hide it by clicking Bookmarks button on the toolbar of the viewer.

MVC Viewer. Full Screen Mode
With the release of 2015.1, our MVC Viewer supports the full screen mode to view the report. To do this, click the Full Screen button on the toolbar of the viewer.
MVC Viewer. New Look
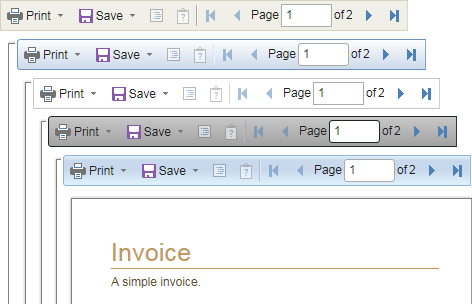
We added a huge number of color schemes and interface theme – MS Office 2013. The picture below shows several new color schemes.

Designer WPF V2 for .NET 4.5
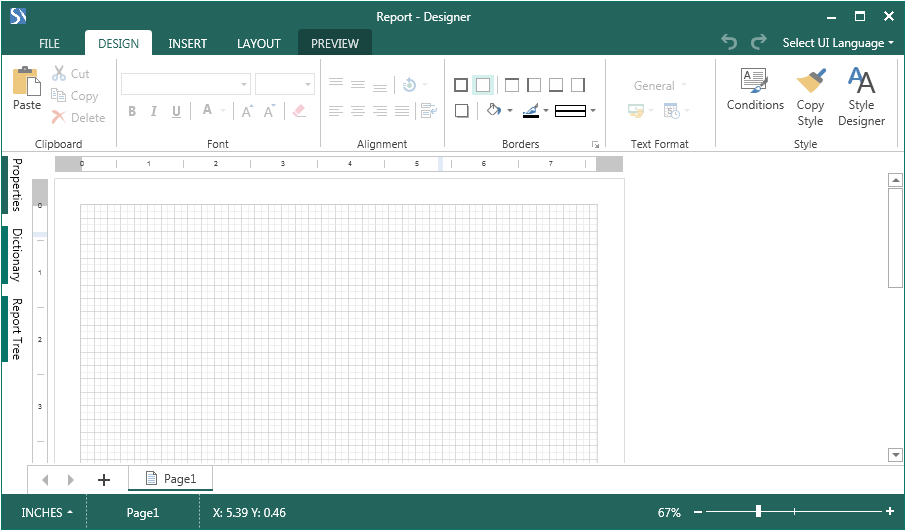
At the end of 2014, we released a brand new report designer WPF. This designer has been created from scratch by our developers. They were asked to write it dynamic, animated and fast. Interactivity has been achieved, due to asynchronous execution of all operations in the report designer. In release 2015.1 the Designer WPF V2 has the user interface theme – MS Office 2015.

PDF Printing
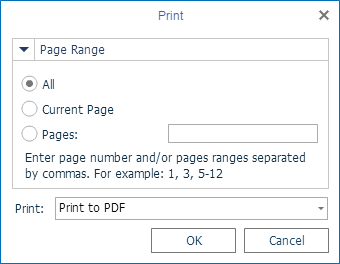
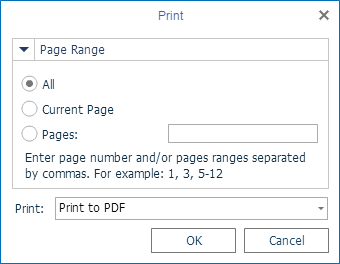
One important opportunity for AIR Desktop Designer is the ability to select the printing to PDF. Previously there was available only one mode – the report was printed as an image. Frequently the quality was not good and it was virtually impossible to print multi-page reports, because big pictures require substantial amounts of RAM. Now this problem is solved, when this mode is selected, it will create a temporary PDF file (exported report), after which printing of it will occur. This mode can be selected in the Print dialog.

Support for PDF/A-2, PDF/A-3
The PDF/A standard is maintained for a long time when you export reports in Stimulsoft Reports. Up to this point the PDF/A-1 specification was used. In the release 2015.1, when exporting reports to PDF, we implemented support for the PDF/A-2 and PDF/A-3 specifications.
Octagon
You can use the new type of a shape – Octagon in the Shape component in reports.

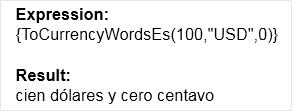
New Function ToCurrencyWordsEs
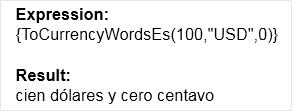
We added the new function – ToCurrencyWordsEs. It converts the number to words as a string value indicating the currency in Spanish. The function supports converting the following currencies – USD, EUR, GBP, MXN, and DHS.

Built-in Images in QR Code
One of the most important features of the QR Code is that it is possible to place various elements in it. These are text, images, logos, etc. This provides opportunities to have a personal QR Code. This helps to pursue a policy of promoting the brand, for example, by placing the QR Code with a logo on your business cards.
Our products support the QR code for a long time. Recently, there was a tendency to add images in QR Code. At the request of our customers, we have added this feature. Now in the center QR Code can place a logo, trademark or any other image. It should be noted, to preserve readability QR Code? image area must not exceed 30% of the QR Code / Otherwise, you need to very thoroughly and carefully place the image. Adding an image is carried out by means of image properties (Image) QR Code.

Right To Left Mode
All Flash designers and viewer now support the Right to Left mode for text components. In order to apply this you should set the Text Quality property to Wysiwyg. And then the text from right to left will be displayed correctly.
By the links below you can see the full list of changes and download the latest version of the products
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Net
Stimulsoft Reports.Silverlight
Stimulsoft Reports.Web
Stimulsoft Reports.Wpf
Stimulsoft Reports.WinRT
Stimulsoft Reports.Fx for Flex
Stimulsoft Reports.Fx for PHP
Stimulsoft Reports.Fx for Java
JSON as Data Source
In recent years, the popularity of JSON as a mean of transferring data has increased significantly. With the release of 2015.1, reporting tools Stimulsoft Reports provide support for JSON as a data source. When you connect the data source, the report engine will analyze its structure and transfer data tables from it to a report. Our reporting tool supports multiple data tables in the JSON data source.

XML Type
Stimulsoft Reports support the XML data source for many times. However, there was a significant limitation when using this data source in earlier versions – data source of the XML type must have had the ADO.NET DataSet schema. In the release 2015.1 this limitation can be avoided. For this, it is necessary to determine a connection type as XML when creating the connection.

In this case, the schema for XML data is not required. When you register a data source this way, Stimulsoft Reports structures an XML file in the form of data tables before rendering a report.
Report Designer for HTML5. Appearance
The report designer for HTML5 gets a new theme – MS Office 2015, and additional appearances of the interface design. Also, changes were made in the structure of the interface. Undo and Redo buttons were moved to the right corner. Also we changed a way of interaction with pages – the Page tab has been removed, and commands were moved to the context menu of page headers.

Managing pages in the report template occurs on the bottom panel in the report designer. Click the "+" icon in order to add a page into the report template. Switching between pages in the report template goes by clicking the page titles. The command Delete Page from the report template is located in the context menu of the page header. In addition, the context menu contains other commands to manage pages.

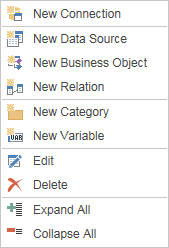
Report Designer for HTML5. Context Menu of Data Dictionary
It should be noted that the report designer for HTML5 now has the context menu of the data dictionary.

Here are the commands from the New Item menu and the control panel of the data dictionary.
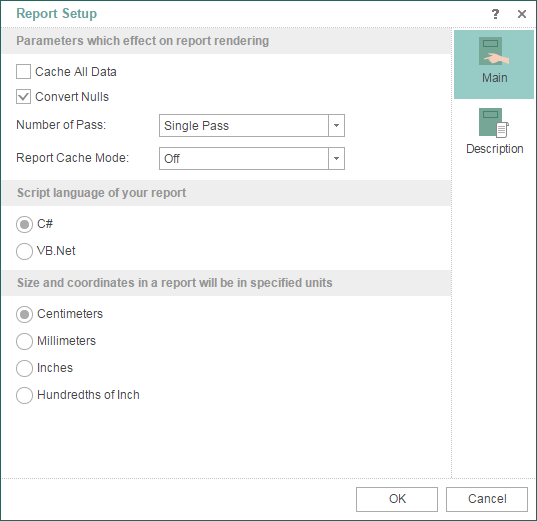
Report Designer for HTML5. Report Properties
Another feature for the HTML5 report designer is adding the report properties window. This window can be opened by clicking the Report Setup in the File menu.

This menu has two tabs. On the Main tab you can define report parameters – the type of a script, report units, parameters of the report rendering. On the Description tab you can specify the report name, its alias, report author, and a report description.
Report Designer for HTML5. Functions
In previous versions functions could be implemented but they could not be selected in the data dictionary. In version 2015.1 we added them to the data dictionary.

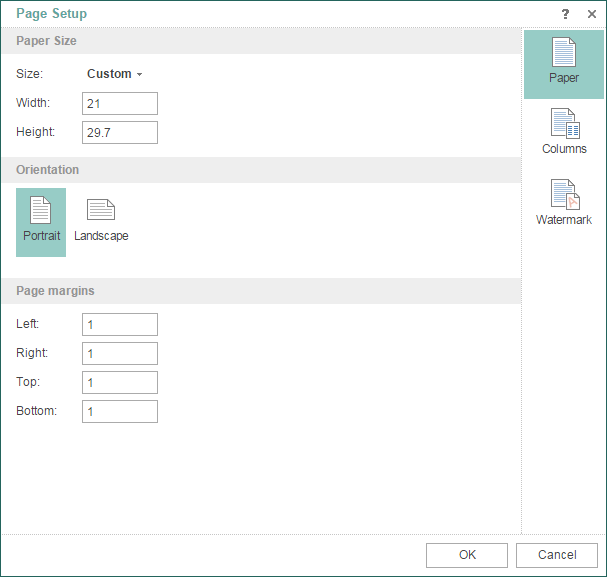
Report Designer for HTML5. Page Properties
In earlier versions of the HTML5 report designer these page settings were located on the Page tab. Now they are grouped into a separate window – Page Setup.

In this menu, you can determine the size of the current page of the report template, its orientation and borders, settings for columns and watermark. This window can be opened by double-click on the page in the report template or by selecting the Page Setup command in the context menu of the page header.
Run Big Reports
Reports may be different – simple ones with one page, and the ones that have thousands of pages. At the same time reports that contain more than 1000 pages require a large amount of RAM. In order to build a report with many pages and a small amount of memory you can use the cache mode. You can enable this mode in the report properties. After you enable this mode, the report generator uses temporary files to store intermediate results. As a result, the report will be built without a large consumption of RAM. The main issue with this mode was the speed of building a big report.
The new version of Stimulsoft Reports, after in-depth analysis and optimization of literally all elements through the use of multithreading, we were able to significantly speed up the creation of reports with caching. In this case, this is the report rendering, i.e. the basic flow execution and caching report. In other words, when you create reports using caching, the report engine runs multiple threads. The main stream and the additional is used. In the main thread the report is rendered, in parallel, in the additional thread goes work with temporary files of the cache. As a result, time of rendering the report, with or without caching, is almost identical.
MVC Viewer. Touch Interface
In order to work with the viewer on a mobile device the Touch interface must be supported. Since the release 2015.1 the MVC Viewer completely supports this Touch interface. Now you can easily view reports, navigate through them, export, send reports by Email and all this is possible from your mobile device.

MVC Viewer. Dynamic Collapsing
In the last release we added interactive sorting and drill down reports to the MVC Viewer component. In the new version Collapsing became available. Using this feature, you can expand and collapse lists and groups in the viewer. For example, there is a report with the group, and dynamic collapsing of group headers is enabled. In this case, when you click the header of the group it will be either collapsed or expanded depending on the initial state.

MVC Viewer. Bookmarks
Now, the MVC Viewer component has bookmarks. They are designed for quick navigation across the report. Bookmarks can be found on a separate panel. You can show or hide it by clicking Bookmarks button on the toolbar of the viewer.

MVC Viewer. Full Screen Mode
With the release of 2015.1, our MVC Viewer supports the full screen mode to view the report. To do this, click the Full Screen button on the toolbar of the viewer.
MVC Viewer. New Look
We added a huge number of color schemes and interface theme – MS Office 2013. The picture below shows several new color schemes.

Designer WPF V2 for .NET 4.5
At the end of 2014, we released a brand new report designer WPF. This designer has been created from scratch by our developers. They were asked to write it dynamic, animated and fast. Interactivity has been achieved, due to asynchronous execution of all operations in the report designer. In release 2015.1 the Designer WPF V2 has the user interface theme – MS Office 2015.

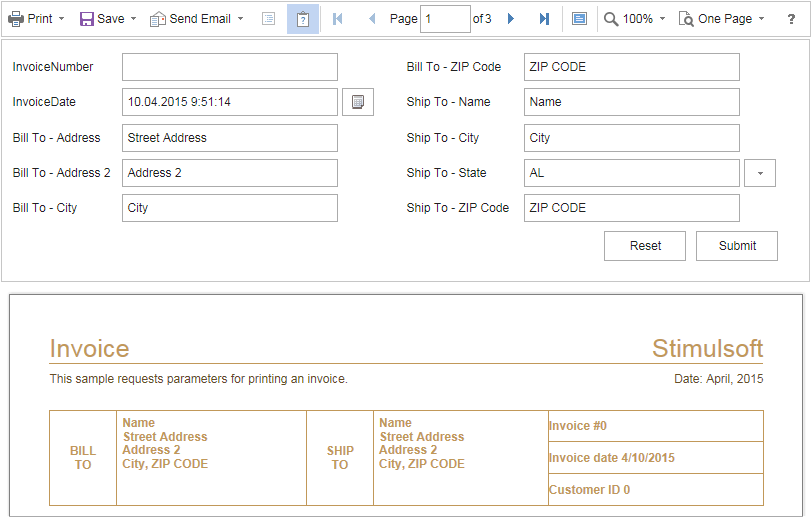
PDF Printing
One important opportunity for AIR Desktop Designer is the ability to select the printing to PDF. Previously there was available only one mode – the report was printed as an image. Frequently the quality was not good and it was virtually impossible to print multi-page reports, because big pictures require substantial amounts of RAM. Now this problem is solved, when this mode is selected, it will create a temporary PDF file (exported report), after which printing of it will occur. This mode can be selected in the Print dialog.

Support for PDF/A-2, PDF/A-3
The PDF/A standard is maintained for a long time when you export reports in Stimulsoft Reports. Up to this point the PDF/A-1 specification was used. In the release 2015.1, when exporting reports to PDF, we implemented support for the PDF/A-2 and PDF/A-3 specifications.
Octagon
You can use the new type of a shape – Octagon in the Shape component in reports.

New Function ToCurrencyWordsEs
We added the new function – ToCurrencyWordsEs. It converts the number to words as a string value indicating the currency in Spanish. The function supports converting the following currencies – USD, EUR, GBP, MXN, and DHS.

Built-in Images in QR Code
One of the most important features of the QR Code is that it is possible to place various elements in it. These are text, images, logos, etc. This provides opportunities to have a personal QR Code. This helps to pursue a policy of promoting the brand, for example, by placing the QR Code with a logo on your business cards.
Our products support the QR code for a long time. Recently, there was a tendency to add images in QR Code. At the request of our customers, we have added this feature. Now in the center QR Code can place a logo, trademark or any other image. It should be noted, to preserve readability QR Code? image area must not exceed 30% of the QR Code / Otherwise, you need to very thoroughly and carefully place the image. Adding an image is carried out by means of image properties (Image) QR Code.

Right To Left Mode
All Flash designers and viewer now support the Right to Left mode for text components. In order to apply this you should set the Text Quality property to Wysiwyg. And then the text from right to left will be displayed correctly.
By the links below you can see the full list of changes and download the latest version of the products
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Net
Stimulsoft Reports.Silverlight
Stimulsoft Reports.Web
Stimulsoft Reports.Wpf
Stimulsoft Reports.WinRT
Stimulsoft Reports.Fx for Flex
Stimulsoft Reports.Fx for PHP
Stimulsoft Reports.Fx for Java