Wir sind froh, die neue Version von Stimulsoft Reports freizugeben. Die wichtigsten Ergänzungen der Version 2012.3 sind zwei neue AJAX-Viewers für MVC, aktualisierte Arbeit mit den Diagrammen, volle Unterstützung vom Export zu PDF und aktualisierter Druck in Reports.WinRT. Außerdem, gibt es auch viele kleine Veränderungen. Lesen Sie bitte ausführliche Beschreibung von Veränderungen.
Report Viewers für MVC
Wir haben zwei neue Viewers für die Verwendung in ASP.NET MVC-Projekten erstellt. Für die Arbeit der Bericht-Viewers muss man MVC Framework seit Version 2.0, das ASP.NET MVC und Razor unterstützt, haben.
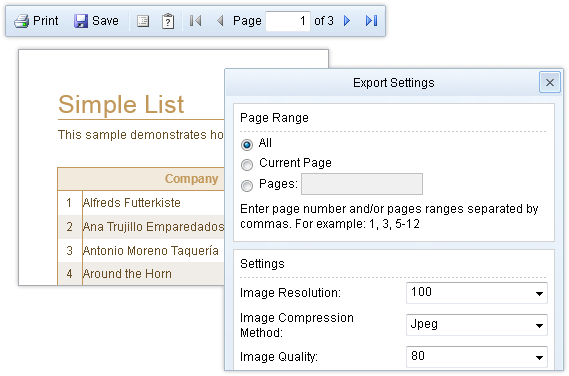
Der erste Berichtviewer ist MvcViewer, wurde in Berichtsgenerator Stimulsoft Reports.Web for MVC hinzugefügt. Er nutzt keine andere Technologie, wie, zum Beispiel, Flash oder Silverlight. Unser Viewer basiert auf HTML- und AJAX-Technologien. Neue Komponente unterstützt alle moderne Webbrowsers. In diesem Produkt haben wir solche notwendige Funktionen wie Berichtsdruck im HTML- und PDF-Format, Berichtsexport mit der Möglichkeit, das Dialogfenster der Einstellungen anzuzeigen, Lesezeichen und Einstellungspanel verwirklicht. Unser Viewer hat ein bequemes animiertes Menü, unterstützt verschiedene Gestaltungsthemen (jetzt gibt es 8 Varianten). Alle Elemente vom Viewer der Antworten kann man wahlweise ausblenden. Auch unterstützt man das Caching des Berichtes, was die Arbeit mit großen Berichten beschleunigt und die Serverbelastung reduziert.

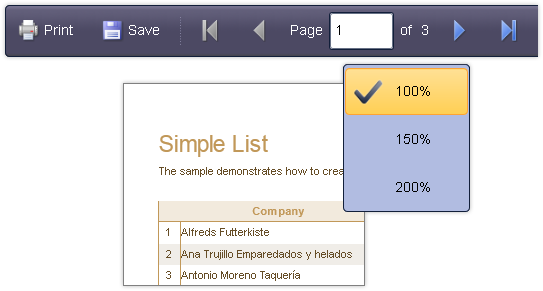
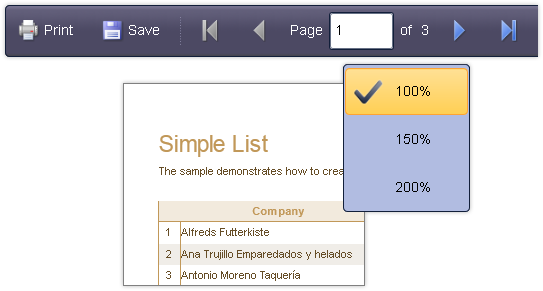
Der zweite Viewer – MvcMobileViewer – wurde zu Berichtsgenerator Stimulsoft Reports.Mobile hinzugefügt. Er ist mit der Technologie HTML5 erstellt und für die Arbeit auf Mobilgeräten (Tablett-PC und Smartphone) optimiert. Man unterstützt die Steuerung sowohl mit der Maus, als auch mit den Fingern. MvcMobileViewer arbeitet mit allen Webbrowsern, die HTML5 unterstützen. Im Viewer haben wir folgende Funktionen realisiert: die Betrachtung des Berichts entweder als einzelne Seite oder als mehrere Seiten, Berichtsdruck im HTML- oder PDF-Format, Berichtsexport, Lesezeichen. Man unterstützt den Vollbildmodus, der automatisch die Bildgröße kopiert. Viewer hat auch ein bequemes Menü, alle Schnittstelleelemente kann man wahlweise ausblenden. Auch unterstützt man das Caching des Berichtes, was die Arbeit mit großen Berichten beschleunigt und die Serverbelastung reduziert.

Operationen mit Kulturen in Globalization
Unser Globalization Editor wurde mehr leistungsfähig und hat jetzt zwei neue Funktionen – „Get culture" und „Set culture". Die Funktion „Set culture" verwendet man für die Einfüllung von der aktuellen Berichtskultur mit den Werten aus dem Bericht. Die Funktion „Set culture" ermöglicht die eingestellte Kultur direkt in den aktuellen Bericht während des Entwerfens vom Bericht anwenden.

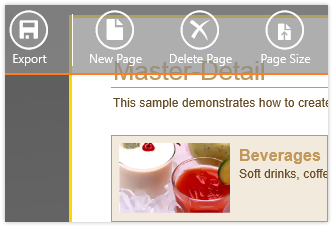
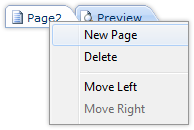
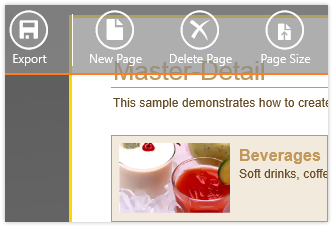
Die Funktion "NewPage" im Kontextmenü
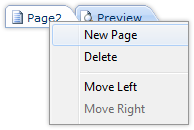
Es ist sehr einfach und bequem, die Arbeit mit den Seiten im Webdesigner der Berichte zu steuern, weil alle Optionen jetzt sich an einer Stelle befinden. Mit einem Mausklick kann man im Kontextmenü neue Seite vom Bericht erstellen. Hier gibt es auch andere Elemente der Seitensteuerung, wie zum Beispiel Seite löschen oder Seiten ordnen.

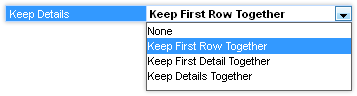
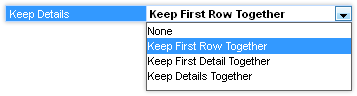
Keep First Row Together
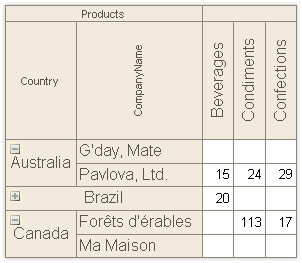
In den Master-Detail Berichten kann die Notwendigkeit entstehen, die Bänder Detail zusammen mit Master-Band in einer Gruppe zu halten. Zum Beispiel, in unserer Demo-Applikation im Master-Detail Bericht müssen alle Produkte aus einer Kategorie zusammen mit Kategorienkopf (Master-Band) in einer Seite sein. Die Eigenschaft KeepDetails verwendet man für diese Ziele und stellt für Master-Band ein. Früher war es ganz einfach: sie konnte True oder Falsch sein, aber in der letzten Versionen haben wir ihre Werte erweitert, und jetzt sind sie folgend:
- KeepDetailsTogether – hält alle Detail Bänder mit dem Master-Band (völlig, mit subdetails)
- KeepDetailsTogether – hält nur der erste Detail Band mit dem Master-Band (völlig, mit subdetails)
- KeepDetailsTogether – hält nur der erste Detail Band mit dem Master-Band (mit ersten Reihen von subdetails, wenn sie im Bericht sind).

Export in XPS und Navigation
Jetzt kann man die Lesezeichen und Hyperlinks beim Berichtsexport bekommen. Es erleichtert die Navigation durch große und komplizierte Berichte und ermöglicht sofort zum notwendigen Abschnitt navigieren.
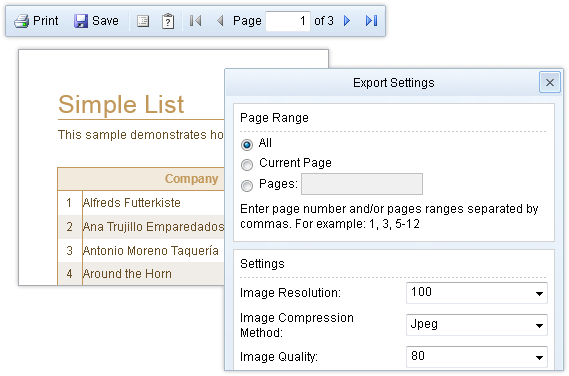
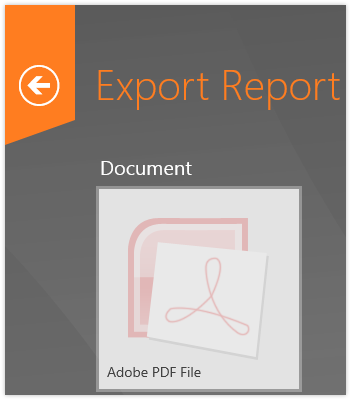
Export in PDF in WinRT
Die vollfunktionale Unterstützung vom Berichtsexport in PDF wurde hinzugefügt. Diese Funktion bietet unseren Benutzern viele Einstellungen. Es ermöglicht den Druck im PDF-Format zu optimieren und den Bericht im Einklang mit den Anforderungen der Benutzer vorzulegen.

Bilder im Export in WinRT
Die Unterstützung der Speicherung den Bildern in alle gebotenen Exportformate wurde hinzugefügt. Die Bilder spielen in den Dokumenten eine große Rolle, weil sie ein wichtiges visuelles Element des Berichts sind. Auch machen die Bilder den Bericht mehr informativ und schön.

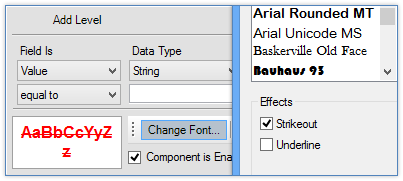
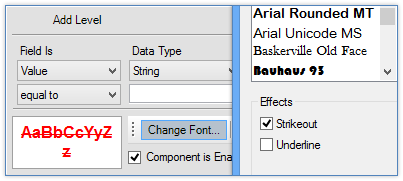
Strikeout Style in Bedingungen
In den Bedingungen wurde die Funktion der Anzeige des durchgestrichenen Textes. Diese Möglichkeit verbreitet die Funktionalität der bedingten Hervorhebung und verbessert die Lesbarkeit und die visuelle Wahrnehmung des Textes.

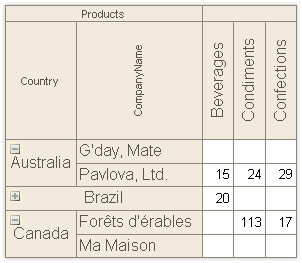
Zusammenklappen in Cross-Tab
Die Möglichkeit, die Infoblöcke der Komponente Cross-Tab zusammenzuklappen, ist jetzt in der Eigenschaft Interaction verfügbar. Man kann sowohl die Zeilen, als auch die Spalten in der erstellten Cross-Tab Komponente, im Fenster vom Berichtsviewer zusammenklappen. Es macht den Bericht mehr interaktiv und bequem.

Neue Beispiele
Wir haben neue Beispiele der Arbeit mit unseren Berichtsgeneratoren in ASP.NET MVC. Sie zeigen die grundlegenden Möglichkeiten unseres Berichtviewers für MVC. Die Beispiele werden ganz nützlich nicht nur für die Benutzer ohne Erfahrung, sondern für unsere Anwender, die schon lange Zeit mir Stimulsoft Reports arbeiten.
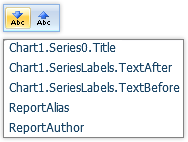
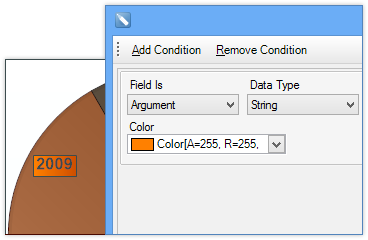
Bedingungen in Chart Series Label
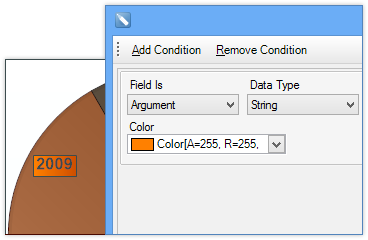
In der Komponente Diagramm, bei den Kopfzeilen ist jetzt möglich, die speziellen Bedingungen einzustellen, um das Aussehen des Diagramms zu ändern. Die Bedingungen kann man mit der Verwendung der Eigenschaft Conditions der Kopfzeile.

Die Komponente TextInCells und die Eigenschaft CanGrow
Früher war die Größe der Komponente TextInCells befestigt und konnte sich nicht anhand des Inhalts ändern. Jetzt hat die Komponente neue Eigenschaft CanGrow. Die Verwendung dieser Eigenschaft beeinflusst die Komponentengröße. Die Komponente TextInCells kann größer werden, wenn die Information, die sich in der Komponente befindet, zu groß für die Komponente ist.
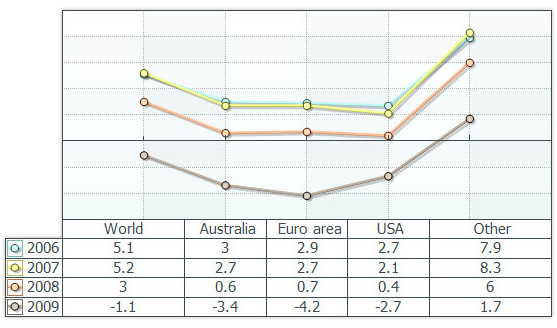
Diagrammtabelle
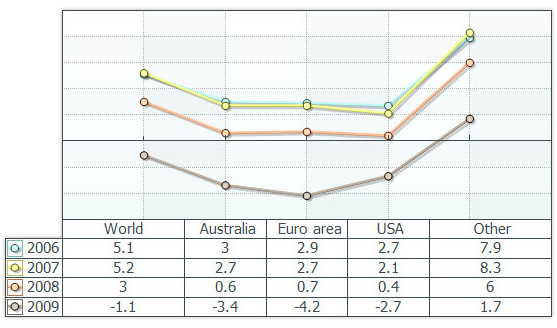
Für die Komponente Diagramm gibt es jetzt eine neue Option: man kann die Datentabellen unter dem Diagramm anzeigen. Durch diese Neueinführung entstand die Möglichkeit, die Werte für alle Reihen ausführlich anzeigen. Die Option ist mithilfe der Komponenteneigenschaft Table verfügbar.

Neue Anzeige für Diagramme und Barcodes
Den Prozess der Anzeige der Komponenten von Diagrammen und Barcodes wurde wesentlich verarbeitet. Wir haben neue Anzeigemethoden verwendet, mit deren Hilfe Sie die Linien deutlich, nicht verschwommen machen können. Es verbesserte die Qualität von der Anzeige der Diagrammen, den Druck von Barcodes und die Lesbarkeit für den Barcodeleser.

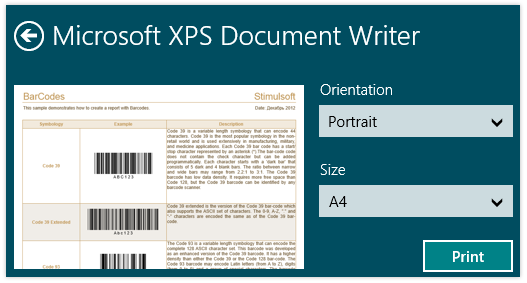
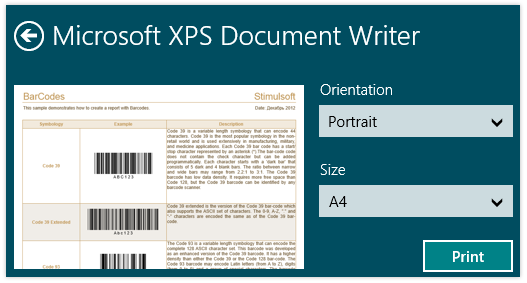
New Printing in WinRT
In WinRT erfüllten wir viele wesentliche Verbesserungen vom Berichtsdruck. Es ist nicht notwendig, selbständig die Seitengröße während des Druckes bei der Verwendung der Übergröße einzustellen. Unser Berichtsgenerator findet die richtige Größe der Seite.

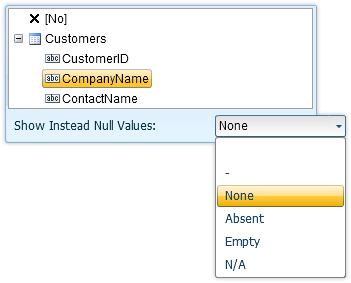
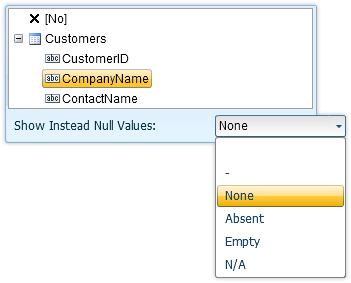
Zeigen anstatt des NULL-Wertes
Diese Option ermöglicht anstatt des NULL-Wertes einen anderen Textwert aus Datenbank zeigen.

Globale Zwischenablage
Heute können Sie die Komponente aus WinForms-Designer kopieren und in den Webdesigner einfügen, und umgekehrt, natürlich. Es erhöht die Bequemlichkeit bei der Arbeit mit unseren Produkten. Der Benutzer braucht nicht eine Datei speichern und in anderen Berichtsdesigner laden.
Report Viewers für MVC
Wir haben zwei neue Viewers für die Verwendung in ASP.NET MVC-Projekten erstellt. Für die Arbeit der Bericht-Viewers muss man MVC Framework seit Version 2.0, das ASP.NET MVC und Razor unterstützt, haben.
Der erste Berichtviewer ist MvcViewer, wurde in Berichtsgenerator Stimulsoft Reports.Web for MVC hinzugefügt. Er nutzt keine andere Technologie, wie, zum Beispiel, Flash oder Silverlight. Unser Viewer basiert auf HTML- und AJAX-Technologien. Neue Komponente unterstützt alle moderne Webbrowsers. In diesem Produkt haben wir solche notwendige Funktionen wie Berichtsdruck im HTML- und PDF-Format, Berichtsexport mit der Möglichkeit, das Dialogfenster der Einstellungen anzuzeigen, Lesezeichen und Einstellungspanel verwirklicht. Unser Viewer hat ein bequemes animiertes Menü, unterstützt verschiedene Gestaltungsthemen (jetzt gibt es 8 Varianten). Alle Elemente vom Viewer der Antworten kann man wahlweise ausblenden. Auch unterstützt man das Caching des Berichtes, was die Arbeit mit großen Berichten beschleunigt und die Serverbelastung reduziert.

Der zweite Viewer – MvcMobileViewer – wurde zu Berichtsgenerator Stimulsoft Reports.Mobile hinzugefügt. Er ist mit der Technologie HTML5 erstellt und für die Arbeit auf Mobilgeräten (Tablett-PC und Smartphone) optimiert. Man unterstützt die Steuerung sowohl mit der Maus, als auch mit den Fingern. MvcMobileViewer arbeitet mit allen Webbrowsern, die HTML5 unterstützen. Im Viewer haben wir folgende Funktionen realisiert: die Betrachtung des Berichts entweder als einzelne Seite oder als mehrere Seiten, Berichtsdruck im HTML- oder PDF-Format, Berichtsexport, Lesezeichen. Man unterstützt den Vollbildmodus, der automatisch die Bildgröße kopiert. Viewer hat auch ein bequemes Menü, alle Schnittstelleelemente kann man wahlweise ausblenden. Auch unterstützt man das Caching des Berichtes, was die Arbeit mit großen Berichten beschleunigt und die Serverbelastung reduziert.

Operationen mit Kulturen in Globalization
Unser Globalization Editor wurde mehr leistungsfähig und hat jetzt zwei neue Funktionen – „Get culture" und „Set culture". Die Funktion „Set culture" verwendet man für die Einfüllung von der aktuellen Berichtskultur mit den Werten aus dem Bericht. Die Funktion „Set culture" ermöglicht die eingestellte Kultur direkt in den aktuellen Bericht während des Entwerfens vom Bericht anwenden.

Die Funktion "NewPage" im Kontextmenü
Es ist sehr einfach und bequem, die Arbeit mit den Seiten im Webdesigner der Berichte zu steuern, weil alle Optionen jetzt sich an einer Stelle befinden. Mit einem Mausklick kann man im Kontextmenü neue Seite vom Bericht erstellen. Hier gibt es auch andere Elemente der Seitensteuerung, wie zum Beispiel Seite löschen oder Seiten ordnen.

Keep First Row Together
In den Master-Detail Berichten kann die Notwendigkeit entstehen, die Bänder Detail zusammen mit Master-Band in einer Gruppe zu halten. Zum Beispiel, in unserer Demo-Applikation im Master-Detail Bericht müssen alle Produkte aus einer Kategorie zusammen mit Kategorienkopf (Master-Band) in einer Seite sein. Die Eigenschaft KeepDetails verwendet man für diese Ziele und stellt für Master-Band ein. Früher war es ganz einfach: sie konnte True oder Falsch sein, aber in der letzten Versionen haben wir ihre Werte erweitert, und jetzt sind sie folgend:
- KeepDetailsTogether – hält alle Detail Bänder mit dem Master-Band (völlig, mit subdetails)
- KeepDetailsTogether – hält nur der erste Detail Band mit dem Master-Band (völlig, mit subdetails)
- KeepDetailsTogether – hält nur der erste Detail Band mit dem Master-Band (mit ersten Reihen von subdetails, wenn sie im Bericht sind).

Export in XPS und Navigation
Jetzt kann man die Lesezeichen und Hyperlinks beim Berichtsexport bekommen. Es erleichtert die Navigation durch große und komplizierte Berichte und ermöglicht sofort zum notwendigen Abschnitt navigieren.
Export in PDF in WinRT
Die vollfunktionale Unterstützung vom Berichtsexport in PDF wurde hinzugefügt. Diese Funktion bietet unseren Benutzern viele Einstellungen. Es ermöglicht den Druck im PDF-Format zu optimieren und den Bericht im Einklang mit den Anforderungen der Benutzer vorzulegen.

Bilder im Export in WinRT
Die Unterstützung der Speicherung den Bildern in alle gebotenen Exportformate wurde hinzugefügt. Die Bilder spielen in den Dokumenten eine große Rolle, weil sie ein wichtiges visuelles Element des Berichts sind. Auch machen die Bilder den Bericht mehr informativ und schön.

Strikeout Style in Bedingungen
In den Bedingungen wurde die Funktion der Anzeige des durchgestrichenen Textes. Diese Möglichkeit verbreitet die Funktionalität der bedingten Hervorhebung und verbessert die Lesbarkeit und die visuelle Wahrnehmung des Textes.

Zusammenklappen in Cross-Tab
Die Möglichkeit, die Infoblöcke der Komponente Cross-Tab zusammenzuklappen, ist jetzt in der Eigenschaft Interaction verfügbar. Man kann sowohl die Zeilen, als auch die Spalten in der erstellten Cross-Tab Komponente, im Fenster vom Berichtsviewer zusammenklappen. Es macht den Bericht mehr interaktiv und bequem.

Neue Beispiele
Wir haben neue Beispiele der Arbeit mit unseren Berichtsgeneratoren in ASP.NET MVC. Sie zeigen die grundlegenden Möglichkeiten unseres Berichtviewers für MVC. Die Beispiele werden ganz nützlich nicht nur für die Benutzer ohne Erfahrung, sondern für unsere Anwender, die schon lange Zeit mir Stimulsoft Reports arbeiten.
Bedingungen in Chart Series Label
In der Komponente Diagramm, bei den Kopfzeilen ist jetzt möglich, die speziellen Bedingungen einzustellen, um das Aussehen des Diagramms zu ändern. Die Bedingungen kann man mit der Verwendung der Eigenschaft Conditions der Kopfzeile.

Die Komponente TextInCells und die Eigenschaft CanGrow
Früher war die Größe der Komponente TextInCells befestigt und konnte sich nicht anhand des Inhalts ändern. Jetzt hat die Komponente neue Eigenschaft CanGrow. Die Verwendung dieser Eigenschaft beeinflusst die Komponentengröße. Die Komponente TextInCells kann größer werden, wenn die Information, die sich in der Komponente befindet, zu groß für die Komponente ist.
Diagrammtabelle
Für die Komponente Diagramm gibt es jetzt eine neue Option: man kann die Datentabellen unter dem Diagramm anzeigen. Durch diese Neueinführung entstand die Möglichkeit, die Werte für alle Reihen ausführlich anzeigen. Die Option ist mithilfe der Komponenteneigenschaft Table verfügbar.

Neue Anzeige für Diagramme und Barcodes
Den Prozess der Anzeige der Komponenten von Diagrammen und Barcodes wurde wesentlich verarbeitet. Wir haben neue Anzeigemethoden verwendet, mit deren Hilfe Sie die Linien deutlich, nicht verschwommen machen können. Es verbesserte die Qualität von der Anzeige der Diagrammen, den Druck von Barcodes und die Lesbarkeit für den Barcodeleser.

New Printing in WinRT
In WinRT erfüllten wir viele wesentliche Verbesserungen vom Berichtsdruck. Es ist nicht notwendig, selbständig die Seitengröße während des Druckes bei der Verwendung der Übergröße einzustellen. Unser Berichtsgenerator findet die richtige Größe der Seite.

Zeigen anstatt des NULL-Wertes
Diese Option ermöglicht anstatt des NULL-Wertes einen anderen Textwert aus Datenbank zeigen.

Globale Zwischenablage
Heute können Sie die Komponente aus WinForms-Designer kopieren und in den Webdesigner einfügen, und umgekehrt, natürlich. Es erhöht die Bequemlichkeit bei der Arbeit mit unseren Produkten. Der Benutzer braucht nicht eine Datei speichern und in anderen Berichtsdesigner laden.